
The following tutorial will walk you through the process of installing WooCommerce on your WordPress site. Before you get started, make sure that you’ve completed a few preliminary steps.
- You should have read the very helpful Intro to WordPress lesson.
- You should have WordPress installed on your server.
- At this point, you should have already explored WordPress with the WordPress Playground exercise.
- The word “widget” should not be new to you!
- And last, but certainly not least, you should have read the WooCommerce introductory lesson.
All set and ready to go? Let’s install WooCommerce!
Installing WooCommerce
First off, you’ll want to log in to your WordPress site and navigate to the plugins section of your dashboard.

Click “Add New” either at the top of the page or from the menu items on the dashboard.
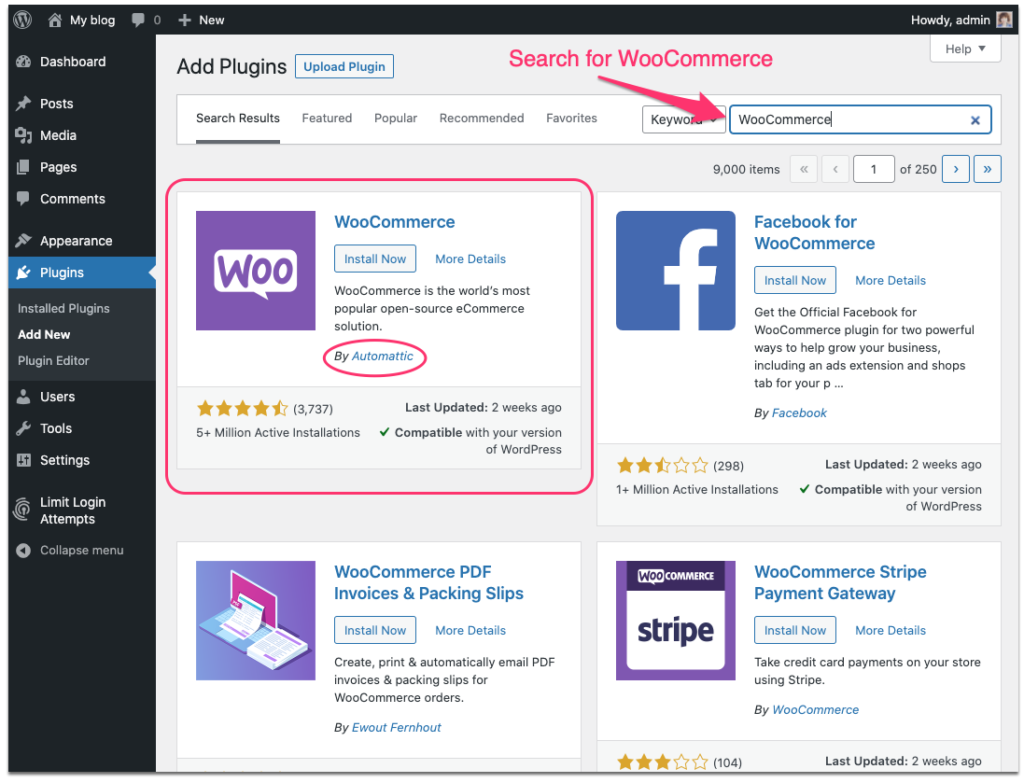
Next, you’ll do a quick search for WooCommerce. You’ll be looking for the plugin by Automattic (with two t’s!).1 Once you’ve found it, click “Install Now.” Then, click “Activate.”

As you will have noticed, there are LOTS of different plugins that enhance WooCommerce and you might want to explore some of them later— but let’s work on getting WooCommerce up and running first!
Setup Wizard
To get started, we’re going to provide some information about our store. First, we need to provide an address. This will be a fictional store, so feel free to use the same information included in the example below! Notice that there’s also an option for setting up a store for a client. That could be handy to explore if you ever decide to dabble in freelance web development. Click continue to move forward.

If you get a pop up that asks if you want to share non-sensitive data via usage tracking, go ahead and say “No thanks.”
Next up, we will select an industry. Feel free to get creative here— what do you want your fictional shop to sell? For the sake of this example, I’m selecting food and drink, but you can select whatever you want. Then click “Continue.”

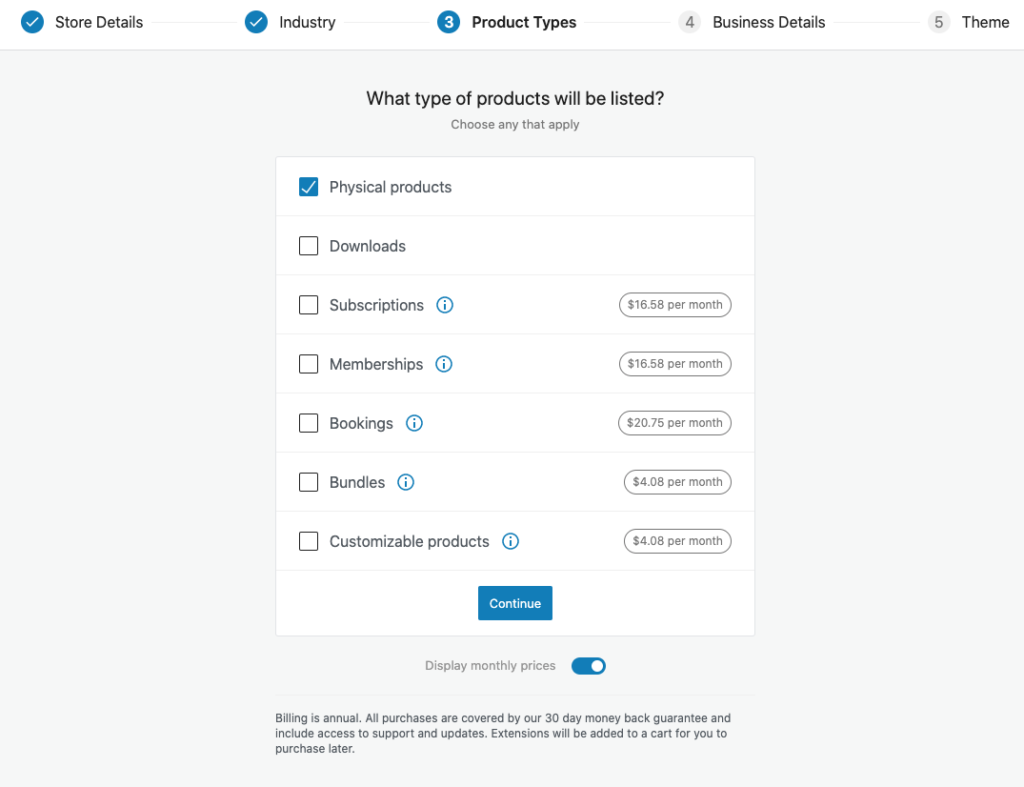
Next we need to pick a product type. This list of options really demonstrates just how powerful WooCommerce is for various e-commerce scenarios. We’ve got downloads, subscriptions, memberships and even bookings! You”ll probably notice that some of those options come with a rather hefty price tag. We’re going to pick “Physical Products”and then click “Continue.”

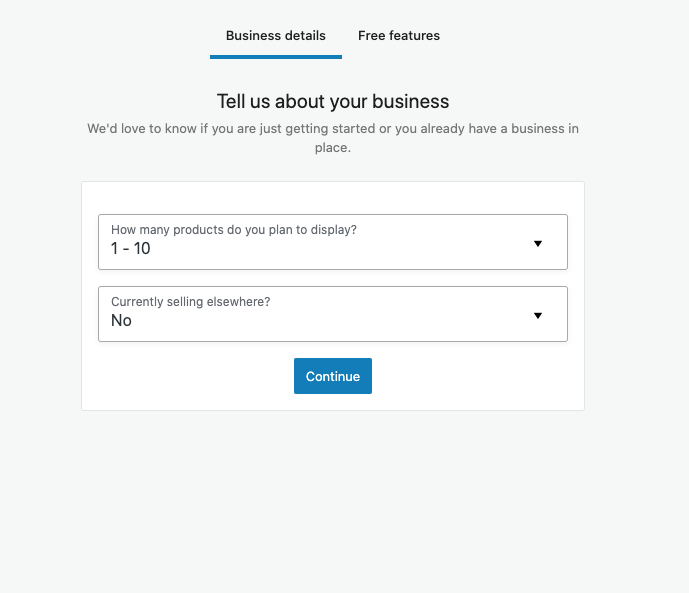
We’re going to start off small with our new e-commerce business. Select “1-10” products from the dropdown menu and “No” when asked if you’re currently selling elsewhere. Then click “Continue.”

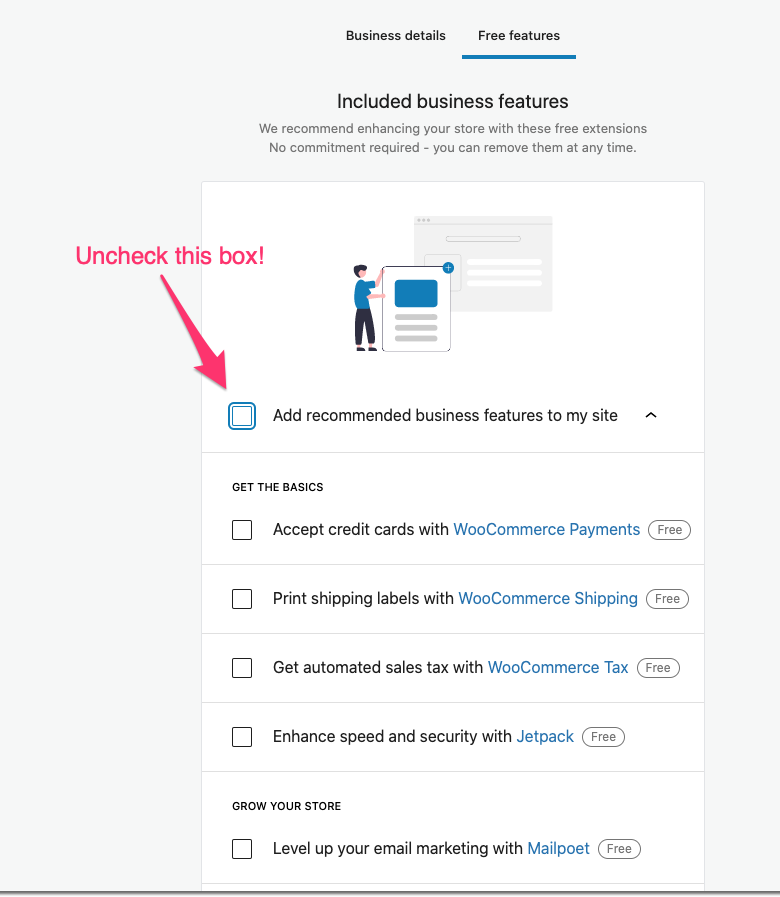
Next, it’s going to ask us if we want to include a variety of free business features, such as WooCommerce Payments, marketing on Facebook, and printing shipping labels. For now, we’re going to continue without these features and uncheck the box. If you want to check out any of these options later on, feel free! Once the box is unchecked click “Continue.”

Next, we need to pick a theme for our store. There are many themes that are compatible with WooCommerce and you can feel free to live demo as many as you like. For the sake of this exercise, we’ll go with Storefront— this free theme is built by WooCommerce developers for WordPress, so it’s perfectly integrated.
Take a quick detour over to Storefront’s webpage to learn a little more about the functionality of this theme and make sure to watch the short video at the top of the page. Spend a little time thinking about the choices WooCommerce’s developers made when crafting this theme before returning to this lesson.

Great! When you click “Choose” for the Storefront theme, your WordPress site will automatically be updated to reflect the new theme. This means if you were using Twenty Twenty-One as your default theme, it will be replaced by Storefront.
We’re almost there! WooCommerce wants to show off its Store’s Online HQ. You can click through these prompts.

Setting up your store
Okay, now we’re ready to start actually setting up our store. This first step is where we’ll get a chance to flex our creativity muscles again. You’ll need to figure out what you want to sell in your store (it can be any physical product: flowers, coffee, fancy jam, t-shirts— the sky is the limit!).
A little later on we’re going to be asked for a product image. If you’re using images you already have, that’s great, but if you need to download some images you can turn to Unsplash or even do a Google image search.2 Once you image is dowloaded, move on to the next step.
Adding your first product
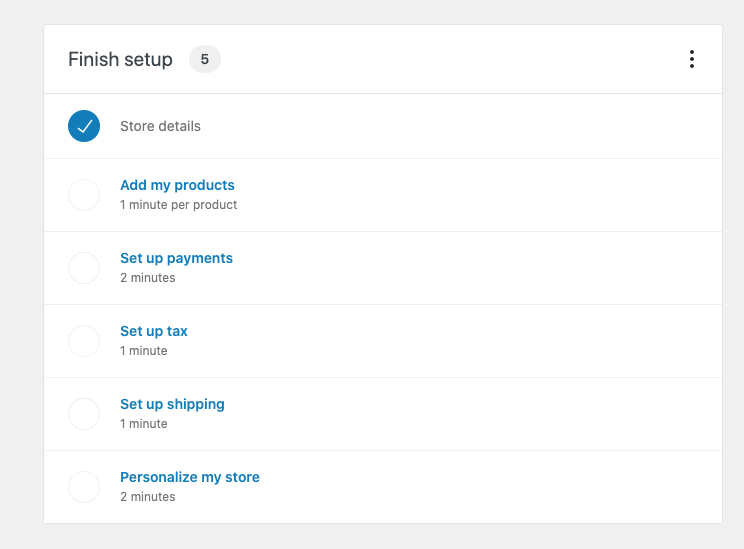
On the upper right of your dashboard you’ll see “Finish Setup.” Click “add my products” to get started.

On the next screen we will select “Add manually,” but it’s helpful to note that there are faster ways to bulk add products if we needed them.
Let WooCommerce walk you through setting up your first product. Take your time with this and read the prompts carefully.
You’ll need to:
- Enter a product name
- Product description
- Product type (follow the recommendation to go with simple)
- Price
- Short description
- Product image (upload the image you downloaded earlier!)
- Add product tags
- Add optional product categories
When you’re done, you should have something that looks like this:


Once you’re happy with your first product, click “Publish.”
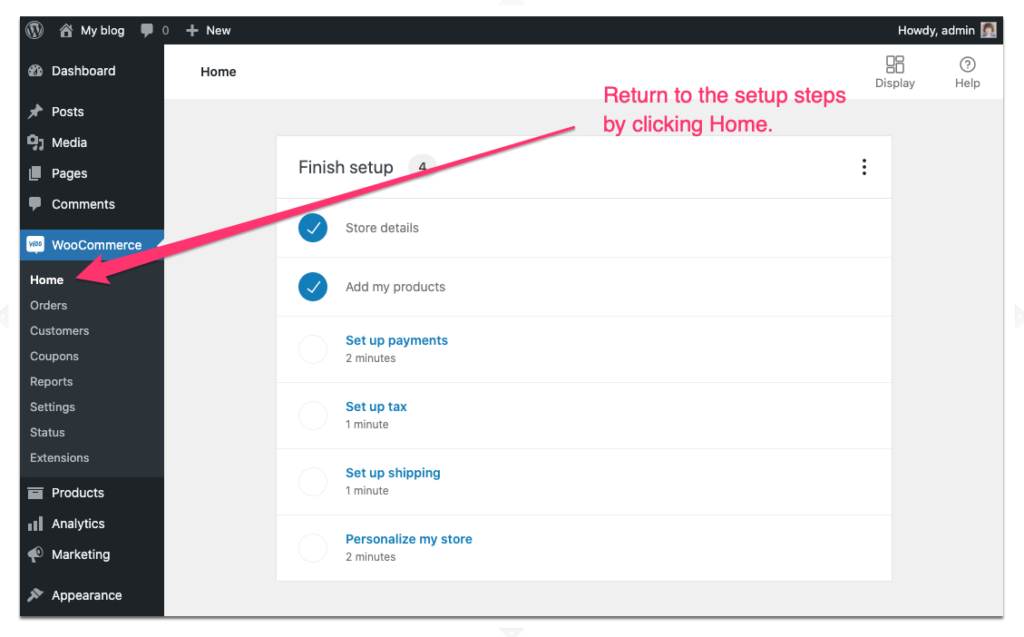
Navigate back to WooCommerce Home— see below for a screen shot.

Payment Method
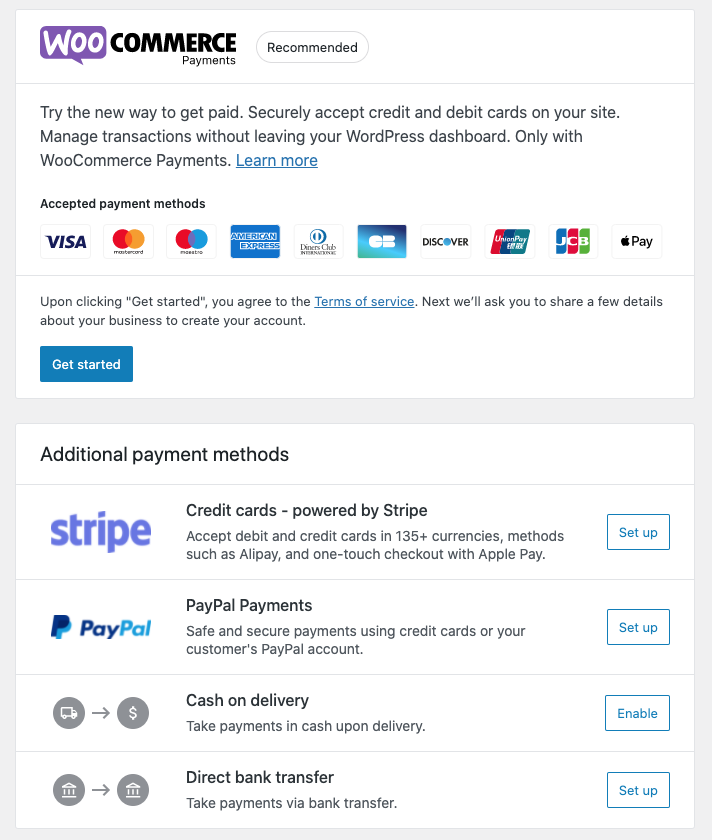
Next on the list, we’re going to set up our payment method. There are several options: WooCommerce Payments, Stripe, PayPal, Cash on delivery, and Direct bank transfer. If you were setting up a real store, it would be important to look at these options and consider their fee structures. If you feel like taking a detour, you can learn more about both Stripe and PayPal.

We are, of course, not actually selling anything, so we are going to keep it extra simple and pick “Cash on delivery.”

That’s it! No need to do anything else with payments. Click “Home” under “WooCommerce” on your dashboard.
Set up tax
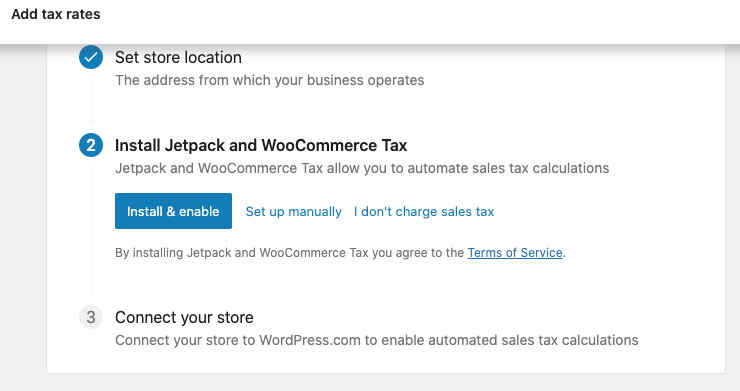
Payments are taken care of! Now we’re going to move on to tax rates, so click “Set up tax” under the Setup section. Set store location is take care of for us, so we don’t need to worry about that.
Again, since this is fictional store, we are going to take some liberties here. If we were really selling something we could either install Jetpack and WooCommerce Tax, or set up tax rates manually. Since we aren’t really selling anything, we are going to select, “I don’t charge sales tax.”

Set up shipping
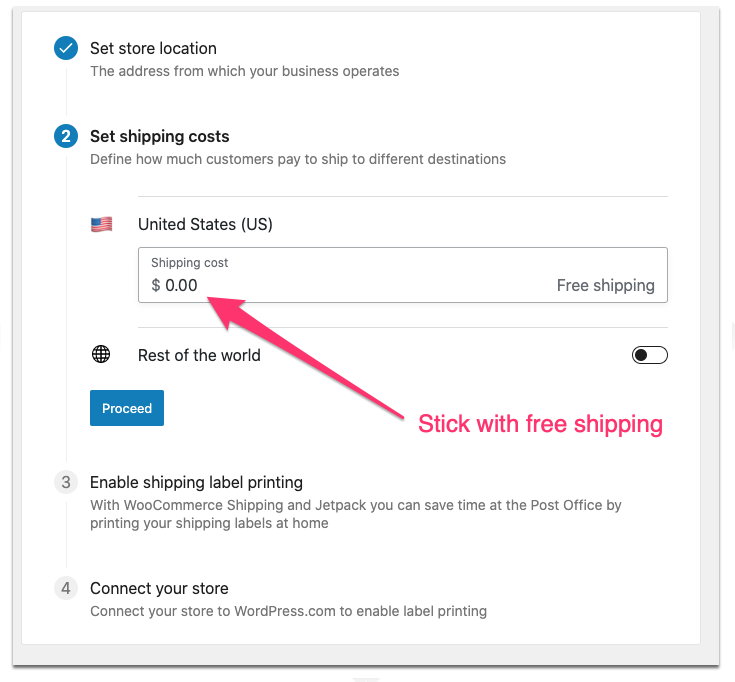
On to shipping! Your store location should be automatically filled in from an earlier step, but we will get asked a question about shipping costs. If you were building out a real e-commerce site, you’d certainly want to figure out the best shipping method, but since ours is fictional we’re going to generously offer free shipping. Then click “Proceed.”

Next it’s going to ask us if we want to enable label printing (this is something Jetpack and WooCommerce Services would have helped us with). If this was a real store, we’d want to explore that option, but since we don’t actually have products to sell we can click “No thanks.”

Personalize your Store
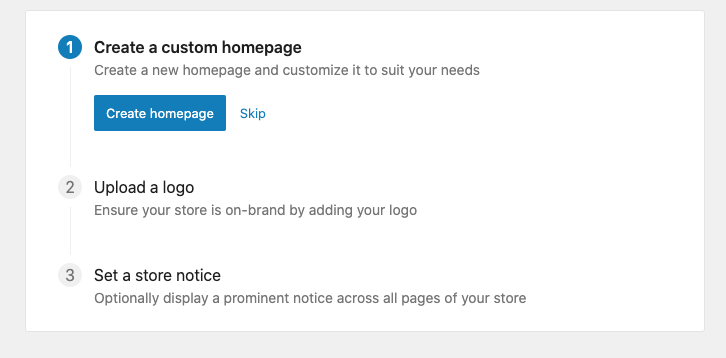
Next on the list is a link to personalize your store. From here you’ll have the option to create a custom homepage, add a logo, and set up a store notice.

You can feel free to explore these options now, or come back to them a little later. We have a couple more things to look at together, so feel free to skip these for now!
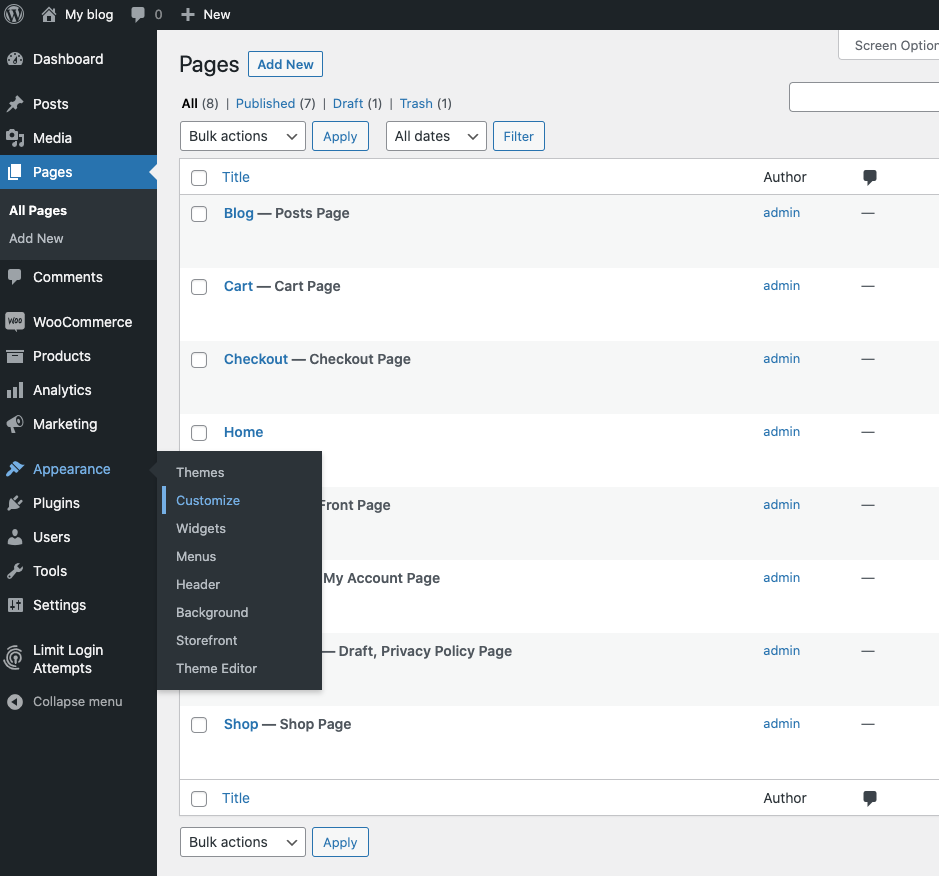
Exploring Pages
When you added the Storefront theme to your WordPress site, a few pages were automatically created for you. Let’s check them out.
Start by clicking the “Pages” link on your main dashboard.

You’ll notice that Storefront has already created a number of e-commerce related pages for you!3 You can jump right in to customizing these pages by hover over the page name and then clicking edit. But let’s check out one other thing first!
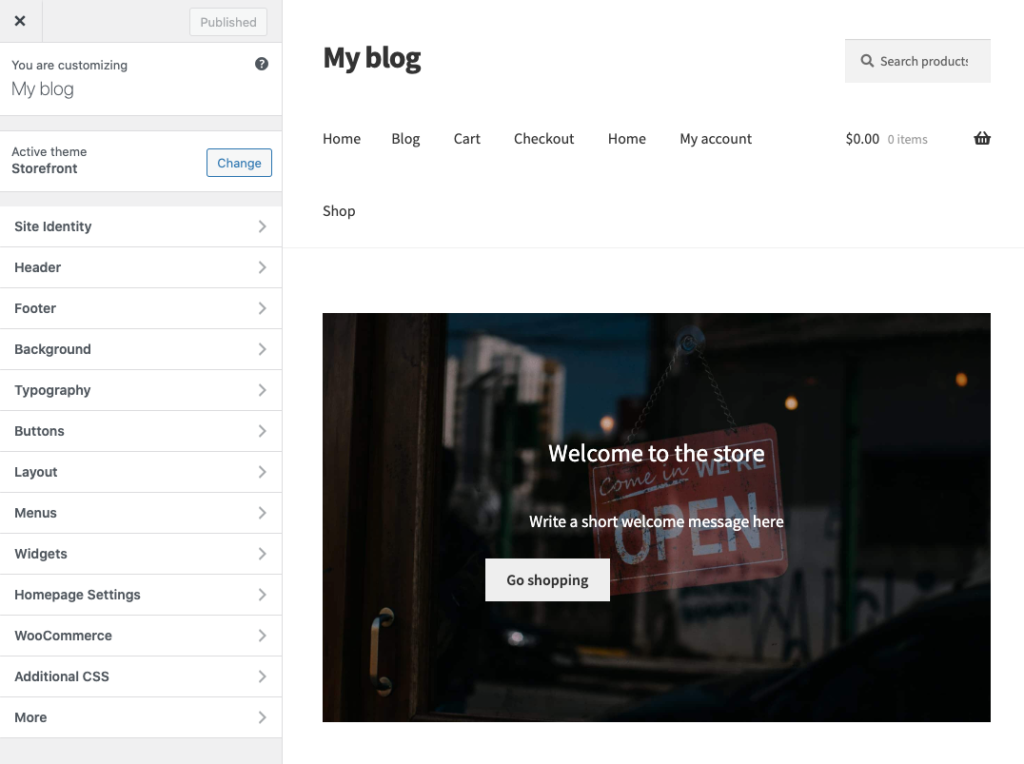
Customize your shop
If you want to get a board view of the different things that Storefront lets you customize, click “Appearance” on the sidebar and then “Customize.”

From here, you’ll be offered a tour of the Customizer. This is the best way to get a feel for all the ways you can customize the Storefront theme.

You’ll be asked to choose accent colors, set up your menu, and all sorts of things. You can explore adding a background image, experimenting with the layout, and even adding custom CSS.
In addition to making changes in the Customizer section, you can also click on any of the pages that Storefront created for you to add images, text, and other content. This is your opportunity to customize your shop so that it’s tailored to whatever product you’re trying to sell and so the it reflect whatever brand your creating– have fun with it!
From here on out your WooCommerce shop is in your own hands! There’s a lot more you could explore if you’re so inclined– from various WooCommerce Extensions, to Storefront child themes, to WooCommerce compatible plugins. You’ll notice that once you dig into WooCommerce many advanced features are for a fee, but you can still read up on any that seem interesting or helpful. You’ll also want to be aware that the quality and usefulness of WooCommerce plugins varies– you’ll want to think critically about anything non-standard that you’re trying to add. Remember, keeping it simple is often the best solution!
Happy WooCommercing!
Make extra sure that you’re picking the right WooCommerce plugin! Watch out for WooCommerce Blocks, or plugins with a similar name↩
You can search for images that are labeled for reuse by clicking “Tools” and “Usage Rights.” This isn’t required for an academic projects, but it is a good habit to be in for when you’re making your own projects for the web↩
If you’ve got an extra “Sample Page” you can feel free to trash it↩