
It’s time to expand your files and folder knowledge and learn about index files and the file structure we’ll be using for this class. You’ll also create your website’s homepage.
Public_html
Open Cyberduck on your computer. You configured it already, right?
The public_html folder is the folder we use to save our webpages. For this class, don’t worry about the other folders; we won’t be using them at all. The folder we do need to focus on, public_html, is referred to as the root directory our site.
Note: When you first open your public_html folder there might be some default files already in the folder (a folder titled cgi-bin, a default.html file, a reclaim logo file, and a static folder). You can delete everything in your public_html folder so that is empty.
Root directory: the base folder of a website.
Homepages
Homepages operate a little bit differently than other files.
Homepage at the root directory
If we place a file called index.html in public_html, index.html would become the homepage of our website.
Meaning, if you typed in your domain, such as yourname.com, what you’re actually viewing is that person’s index file, located in the public_html folder of their server. Indexes are homepages.
Homepages in folders

You can create other homepages by placing index files in folders. For example, if you created index.html, and placed it the webdev folder, and navigated to yoursite.com/webdev, you’d see that index.html.
Essentially, you can have more than one homepage. Rather than the webdev homepage being at the root directory of our site, it would live in a subdirectory—the webdev subdirectory!
Subdirectory: a directory (fancy word for folder) located within in the root directory.
TL;DR: indexes are homepages, and you can have more than one!
Still confused? Read more about directories and subdirectories.
Every other webpage
Most webpages we create for this class won’t be index files. If we wanted to view in the browser a file that is not an index file, we would type in the file path followed by the file extension.

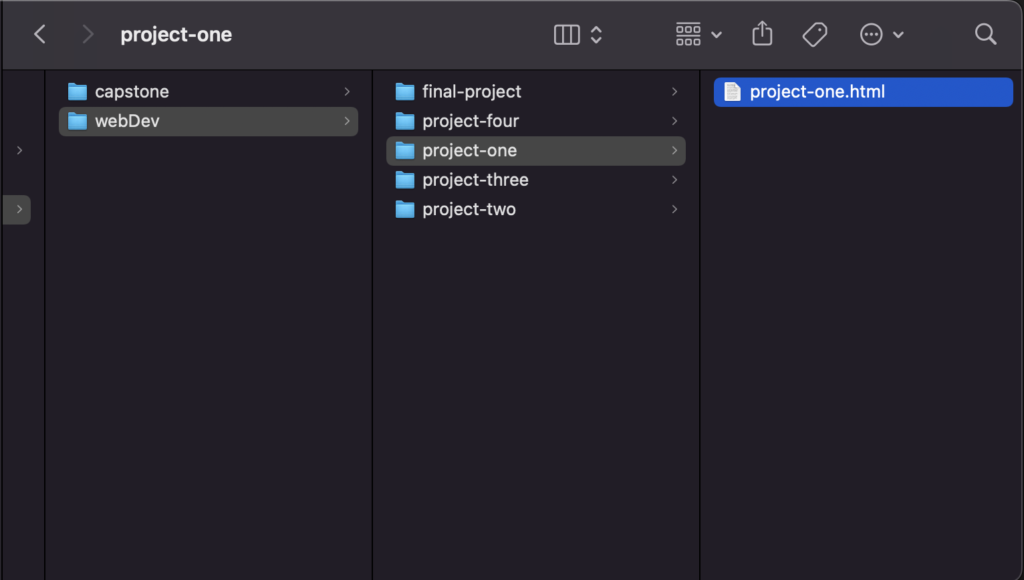
To view project-one.html, which resides in two folders:
www.yoursite.com/nmi/webdev/project-one/project-one.html
This should sound familiar to the previous lesson on folders and file paths.
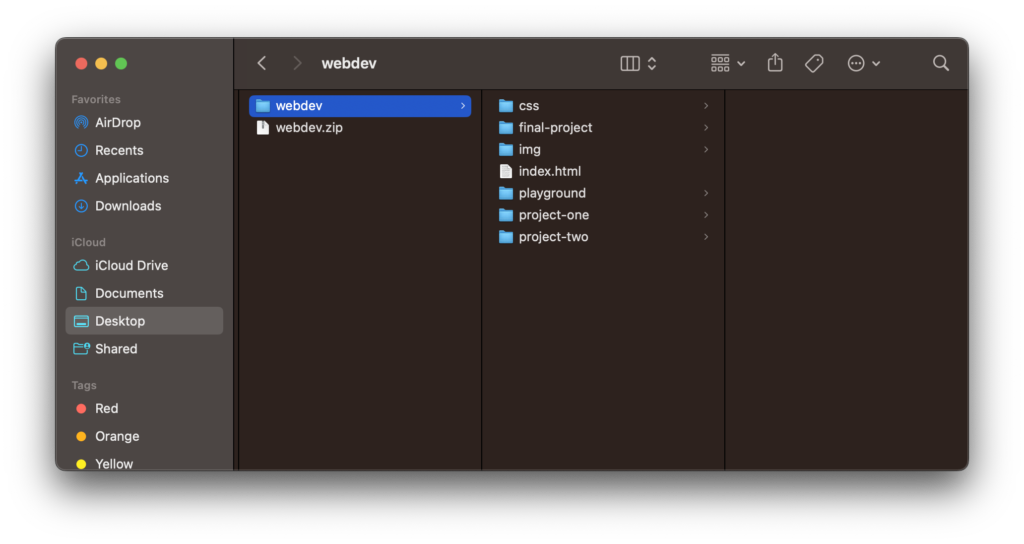
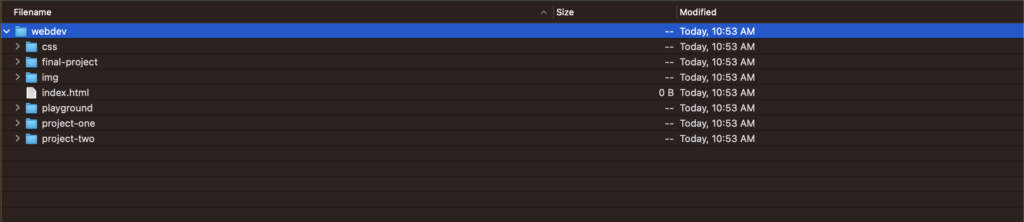
Course File structure
Download the file structure for this course.
Move the webdev folder into Dropbox.
Upload your file structure
In Cyberduck, as you might recall, we are only using the public_html folder. Double-click it.
Drag just the webdev folder from Dropbox into public_html in Cyberduck. Double-check your project folders also uploaded to the webdev folder. If not, drag them into Cyberduck in the webdev folder.

Congratulations! You’ve just uploaded something for the first time. 1
Create webdev homepage
You likely already have an index.html file that exisits in the webdev folder, but if you do not:
Create a new HTML file in Visual Studio Code and save it as index.html. (Need a refresher on how? Refer to this previous lesson.)
Save that file in your webdev folder in Dropbox. This folder will become your homepage for this course. You can access this by going to yoursite.com/webdev.
Create homepage at root directory (your portfolio homepage)
Create a second index.html (perhaps by copying and pasting that first file?) and save it in Dropbox, but not in the webdev folder.
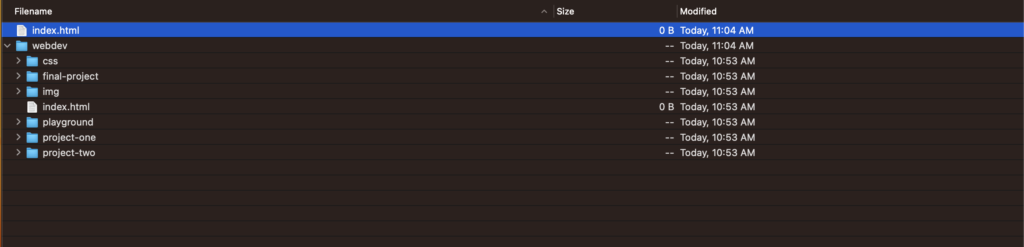
This will become your website’s main homepage, what will appear when you navigate to yoursite.com. See the index located at the top-level.

Add content to your nmi homepage
Wouldn’t it be nice if the homepage of your website said something like your name? Your major? Let’s edit the index.html—the one we just made.
Be sure to include your HTML boilerplate.
Add your name as title between your title tags. In the body of your page, add:
- Name
- Major
- Year
- A fun fact about yourself
Here’s an example of the type of thrilling narrative to put on your homepage:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Leah Moss</title>
</head>
<body>
I’m an instructor at the New Media Institute. Additionally, I serve as faculty advisor the Emerging Media Masters concentration.
Fun fact: I have a corgi named Pixel.
</body>
</html>
Previewing files
Wouldn’t it be nice to see what this file would look like without all the HTML tags?
It’s possible to download a Visual Studio Code extension to do this, but the extension is notoriously buggy and there’s an easy way to preview html files that will become second nature in no time!
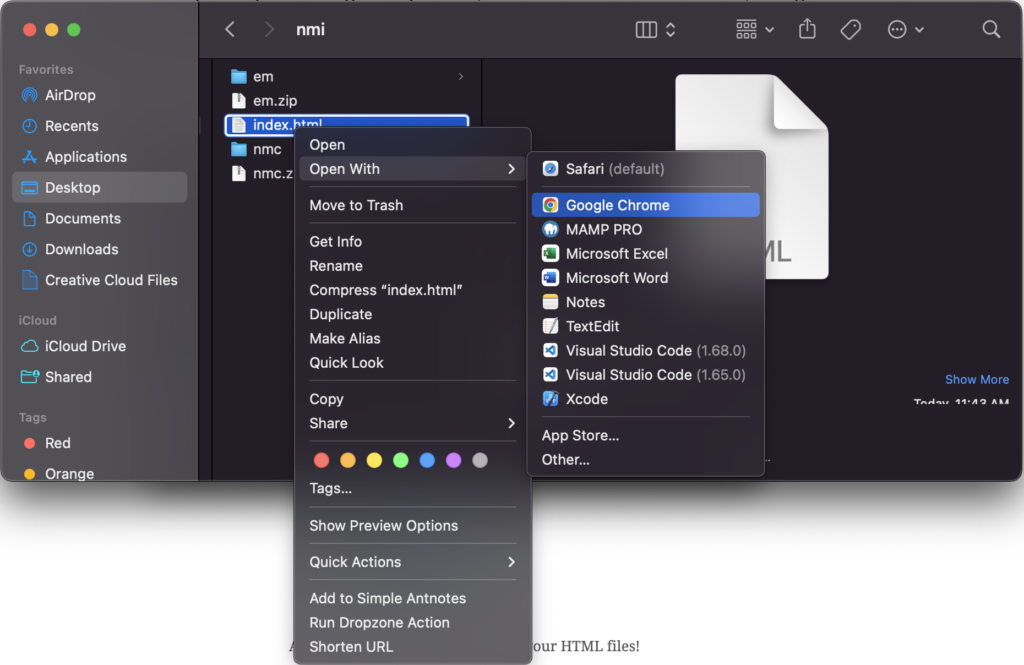
Simply make sure that your file is saved in Visual Studio Code. This step is important and an easy one to skip: use ⌘ + S on a Mac to save your file and Ctr + S if you’re on a PC. (Note: if you’re previewing multiple files, make sure to Save All!). Then, navigate to your finder window, right click your file and select “Open With” and “Chrome.”

You’ll be previewing pretty much every file you will create in this class, so make note of those keyboard shortcuts. Previewing files in this fashion is letting you see a copy of the local version of you file. If you want other people to be able to see this version, you’ll have to upload it to your server.
If you don’t see the changes that you just made, double check that you saved your file and that you’re trying to preview the correct file.
Add content to your webdev homepage
Open the webdev index.html file with Visual Studio Code (File < Open). Remember, this index.html is what appears when people go to yoursite.com/nmc/webdev.
Go ahead and add the HTML boilerplate, a title, again, and add some thrilling content in the <body>. Here’s what to add:
- Your New Media Institute status:
- New Media Certificate student
- Emerging Media Masters graduate student
- Emerging Media Double Dawg
- Something else entirely?
- Just taking this class for fun?
- Add what you hope to get out of this course!
Here’s an example:
<body> I am pursuing the New Media Institute's New Media Certificate, Emerging Media Masters, or just taking this class for fun. I love technology and I'm excited to spend an entire semester learning how to make websites! </body>
Eventually, as you move throughout the semester you’ll this page will also include links for all your projects and exercises as well as your project reflections. Right now, it’s totally fine if this page is VERY simple looking– after all, we haven’t talked about how to make things look awesome yet! At some point, you may decide to add some CSS to this page, and that’s great, but isn’t required!
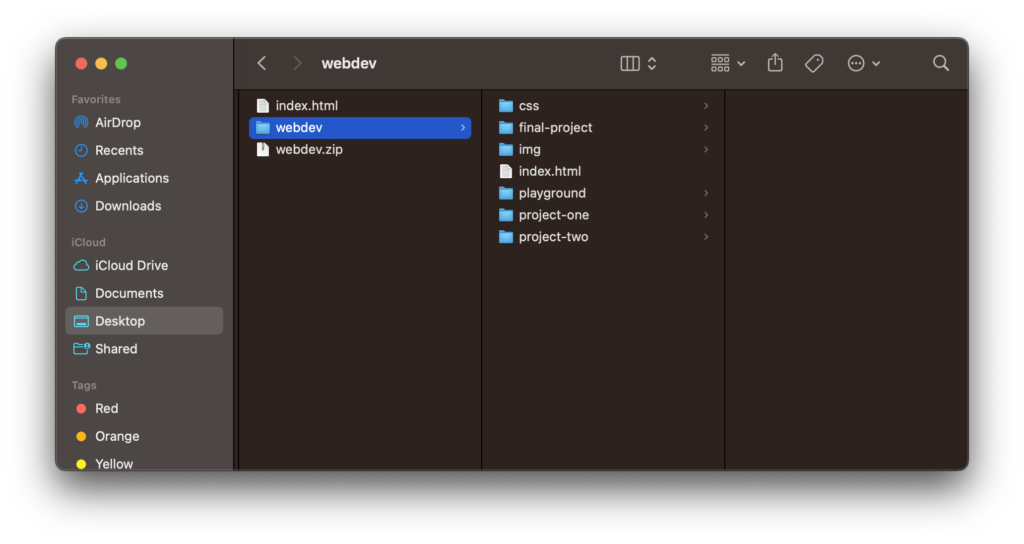
Upload
FTP (another word for upload) both index files to the server.
- Drag your website’s homepage, index.html, into the public_html folder.
- Drag your webdev homepage (the one with the NMI content) into the webdev folder in Cyberduck. Be sure your project folders also uploaded to the server.
Use the following as your guide:

Dropbox and the server: twins, not sisters
Your folder and file structure in Dropbox will mirror what you see in the server. It’s very important for your sanity and mine that these two remain identical. Do not go rogue and start saving files locally (ie, somewhere on your personal computer, on the lab computers, you get the idea).
Ignore for Summer 23 – Submit your Site
To make it easy for me to assess your work and for you to be able to find each other, please submit your, name, domain name, and a brief statement about you from this link. Doing so, will feed this information into a database which will be used to generate a funky looking webpage with the same information.
?↩