
Project Two Folder and File Structure
To get started, navigate to the project-two folder in your course file structure.
Panel Folders
You’ll also see a folder each for panel-one, panel-two, and panel-three.
Think of each folder for each panel as its own separate miniature site. Even though all three panels/sites will be powered by Bootstrap, each should be entirely separate from the other. Each should contain:
- Its own separate
index.html - Its own separate folder structure (i.e., a
css,js, andimgfolder) - Its own separate copies of all necessary files in those folders (
bootstrap.css, etc.)
This is an important best practice for two reasons:
- If you need to move panels around, you won’t have to worry about breaking any links to images, JavaScript, or CSS. (i.e.: your file path will always be “go into XX folder and find XX file” rather than going up and out of the current subdirectory).
- You’ll be able to compress (zip) the folder for a panel, and all of the dependent files will travel with it. This is especially helpful if you’re sending the panel to your instructor for troubleshooting!
Creating local copies of Bootstrap’s CSS and JavaScript files
Note for Fall ’23 students: This is optional! It’s good know the benefits of downloading local CSS and JS files, but for the purposes of this project – I recommend that you use the links.
For this project, it’s a good idea to move from using copies of Bootstrap’s CSS and JavaScript files served by a CDN to locally stored copies. Why?
- First, it allows you to work offline. Helpful!
- Second, it reduces external dependencies. For your site to function properly when linking to CDN hosted files, you’re betting that a server besides your own is up and running.1
- Third, the CDN files are really intending for rapid development purposes, not for production use. It’s not quite hotlinking, but the concept is similar.
Thankfully, replacing the CDN files with local copies is super-easy!
Grab the Starter Template
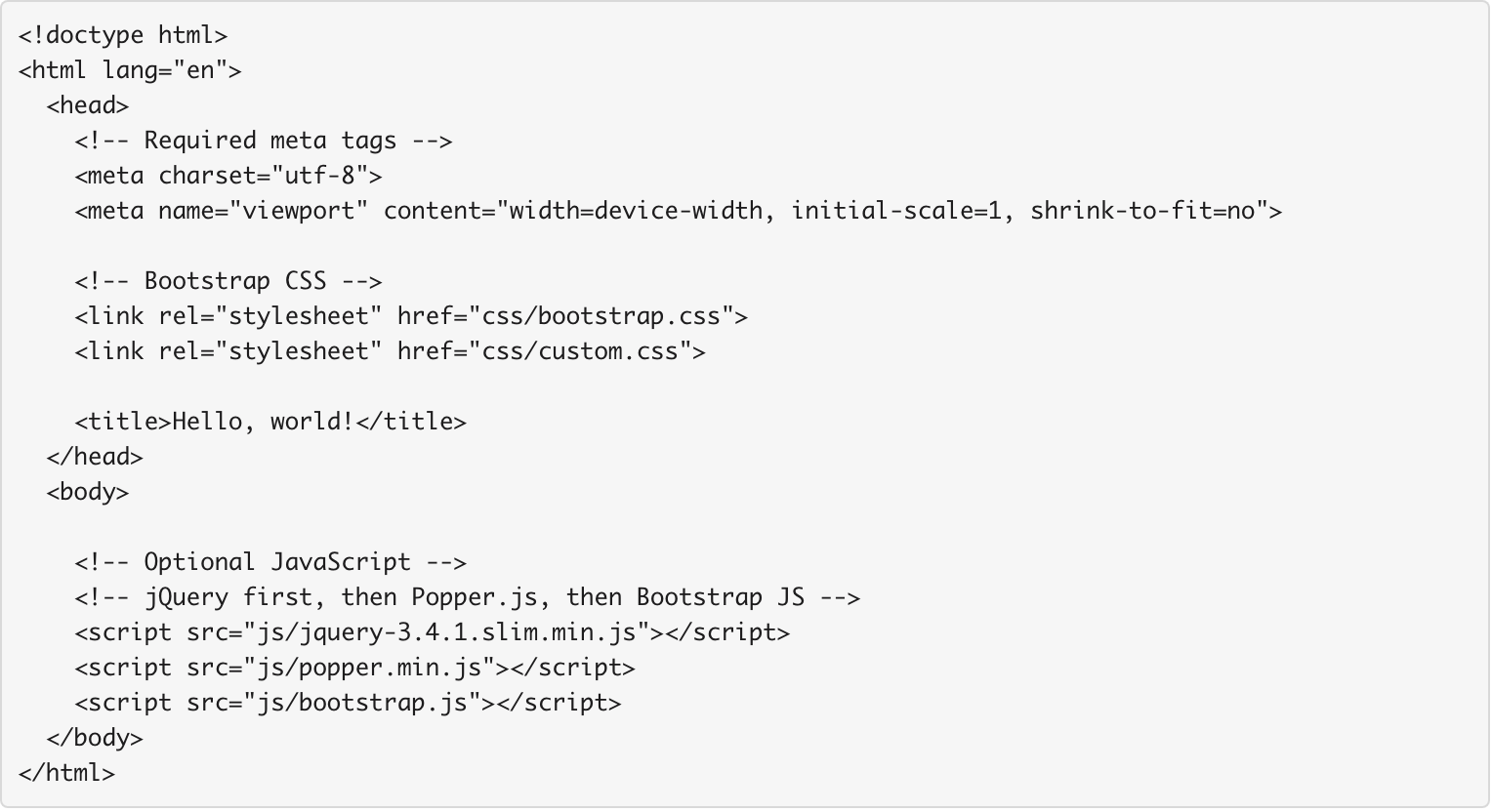
To add the local copies of CSS and JavaScript, your best bet is to make sure you have an HTML file with the Bootstrap Starter Template. This will include links to the the remote version of the CSS and JavaScript files, so it’s a good idea to use it to get started.
To get started, open Visual Studio Code and create a new file. Save it as index.html in your panel-one folder.
Next, head over to Bootstrap to copy the Bootstrap Starter Template.
- Click “Read the Docs”
- Scroll down to “Quick Start”
- Copy the code and paste it into your
index.htmlfile
Now you should see a remote copy of the Bootstrap CSS (located in the <head> of your HTML document) and JavaScript files (located right before the closing </body> tag in your HTML document).
Let’s replace the CSS file first. (Again, this is optional. You can just use the linked CSS)
bootstrap.css:
- Go to getbootstrap.com → Download → Compiled CSS and JS → Download.
- Unzip the file, go to the
cssfolder, and findbootstrap.css - Drag
bootstrap.cssandbootstrap.min.css2 into thecssfolder forpanel-one - In your
index.html, delete the CDN link (including theintegrityandcross-originattributes) and link the local copy ofbootstrap.min.css
Your final result will look like this:
<link rel="stylesheet" href="css/bootstrap.min.css">
Now, we’ll work on the JavaScript file. (Again, this is optional. You can just use the linked JS)
bootstrap.bundle.js:
- If you have not already: Go to getbootstrap.com → Download → Compiled CSS and JS → Download.3
- Unzip the file, go to the
jsfolder, and findbootstrap.jsand Unzip the file, go to thejsfolder, and findbootstrap.bundle.jsandbootstrap.bundle.min.js - Drag
bootstrap.bundle.jsandbootstrap.bundle.min.jsinto thejsfolder forpanel-one - In your
index.html, scroll down to the JavaScript file just above the closingbodytag. Thisbootstrap.bundle.min.jsfile will replace the script file that calls to the CDN version ofbootstrap.js. - Delete the CDN link (including the
integrityandcross-originattributes for the script file and link the local copy ofbootstrap.js- Make sure that you don’t delete the closing
</script>tag!
- Make sure that you don’t delete the closing
Once you’re done with this you can save your index.html. You now have a perfect starter template to get going on Panel One!

Adding Bootstrap components and customizing with a custom.css
In much the same way you did with your Bootstrap Playground, explore the bounty of offerings at getbootstrap.com and use them to start constructing your Panel One to spec.
Then, customize your site with a custom.css4. You might even include some custom media queries!5
Granted, this is a reasonably safe bet, but still, it’s easy to de-risk completely!↩
Why include both? (We’ll go through this again for the JavaScript in a minute, too.) The non-minified version of the files is easier to read if you ever need to look through them to learn more about how they work, but the minified versions load more quickly. So, non-minified files for reference, minified files for performance.↩
You should have just done this for the CSS steps, but if you’re skipping around, you may need to do download the file↩
Remember, your custom.css will be added to your HTML document right under the bootstrap.css stylesheet↩
If you’re extra-good and promise only to look at it for reference and not just copy and paste, here’s a start of a sample Panel One that’s headed in the right direction.↩