
1. Font-family property
body {font-family: Arial, Verdana, sans-serif;}
When you type in font-family in your CSS, you’ll see a variety of different fonts at your disposal. To display these fonts on your website, users looking at your site will need to have these fonts installed on their computers. If the user doesn’t have the first font listed (in the example above, Arial) installed, the browser will try to display the next font, then the next, and so on. If you’re wondering, sans-serif and serif refer to two very broad categories of fonts—read this article to learn more.
Note: If a font is more than one word, it must be placed in double-quotes, ie, “Times New Roman.”
2. Google Fonts
Google Fonts can easily be imported to your website. To use Google Fonts you’ll you add a special stylesheet link in the <head> of your HTML document.
An important aspect of this class is learning how to help yourself—there are tons of free, online resources to help with web development. In this case, Google’s instructions are better than any I can devise, or you can do the Free Code Camp homework dedicated to Google Fonts, too (Responsive Web Design > Basic CSS > Import a Google Font).
Test it out!
Go ahead and test this out in Visual Studio Code. First, you’ll need to create a test HTML file– you can call it fonts.html if you like! Since this is just a practice document, you won’t need to upload it to your server, so save it wherever you save your practice files for this class. Generate your HTML boilerplate. Next, you’ll want to create a blank CSS document named style.css and save it in a folder that you will name css. It’s a good idea if that folder is in the same directory level as your font.html document. Make sure to link your external stylesheet in the <head> of your HTML document. Okay, now we are ready to go!
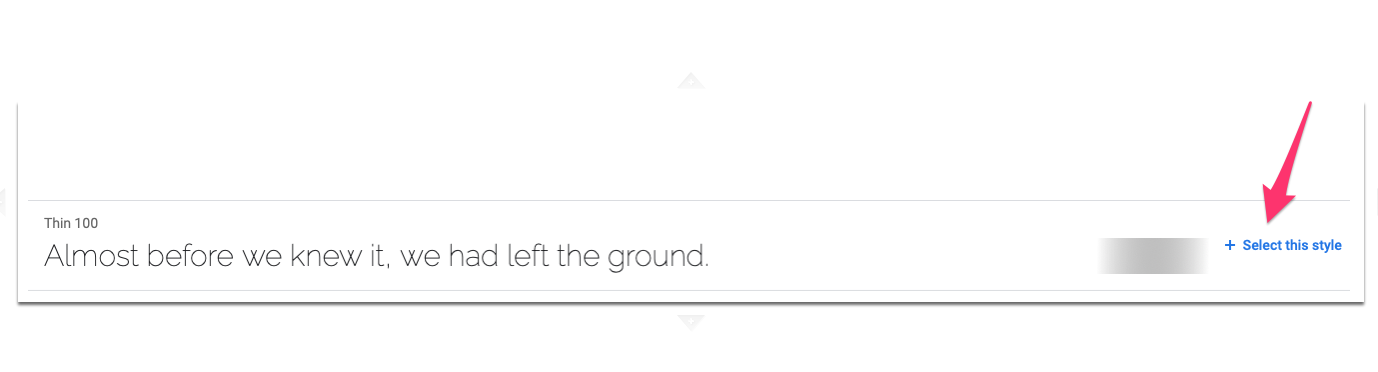
Open Google Fonts in a web browser. Spend a couple minutes browsing the font options and click on one you like. Your font might have multiple styles; select the one (or more!) that you like by clicking the blue “+select this style” button.

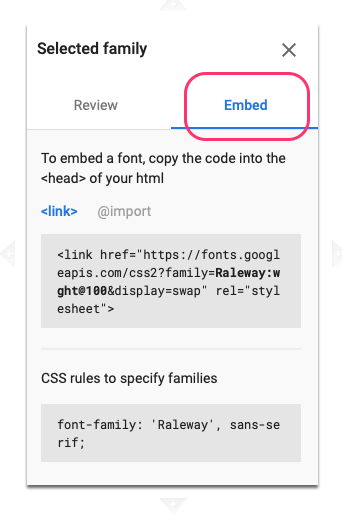
The selected family will appear on the right side of your screen. Click embed.

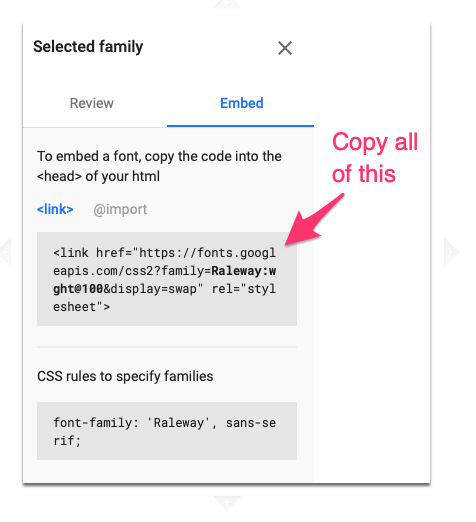
Make sure <link> (rather than @import) is selected and copy the <link> code and paste it into the head of your HTML document right above the your external stylesheet.

You’ll want to add a little content to this webpage so we can apply the font. Go ahead and add a heading or two, a paragraph– whatever you like.
Now that you’ve got a little content, pick an element that you’d like to apply the font too– maybe a paragraph or heading. In your style sheet, add a selector.
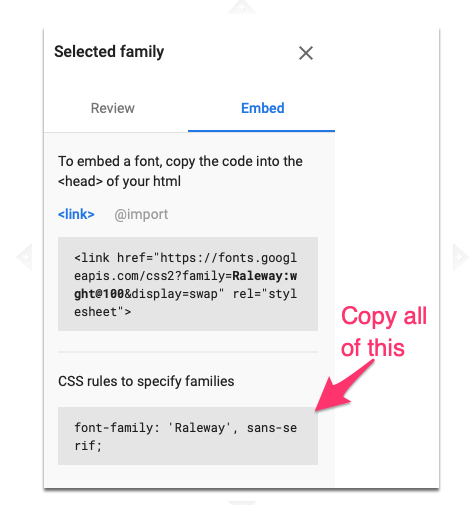
Next, copy and paste the CSS rule from Google Fonts (it’s right under that link you copied) into your stylesheet.

Your stylesheet should look something like this:
p {
font-family: 'Raleway', sans-serif;
}
That’s it! Save both your HTML and CSS files and give the HTML file a preview in Chrome. You should see the font on your screen.
Feel free to practice some of your CSS skills and have a little fun here: maybe add a color, change the font-size, or test out some of the Google Font Effects.1
Selecting fonts
- Less is more: typically, designers stick to three fonts.
- Look at free resources for font pairings, such as fontpair.co and fontjoy.com. Try to not pick fonts randomly; every design choice should serve a purpose. Comic sans is not an appropriate font for a small business site, for instance.
- When it comes to picking font sizes, pay attention to the typographic scale—the size of fonts and how they work in relation to each other. Check out typographic scales like type-scale.com.
Go easy with these, they are a fun but a little… intense and could make it hard to read your text if you aren’t careful↩