
We’ll use the following tools, all of them free and cross-platform, in this course. These are all already installed on the classroom iMacs for residential sections. Students in both residential and online classes must install and configure all of them on their personal computers, as well.
Browser
- Google Chrome– I actually prefer Safari for my day-to-day browser, but for web development, Chrome is tops. Make sure it’s your default on your lab computer.
Code Editor
- Visual Studio Code – Quickly becoming the industry standard for code editing, we’ll use this to create and edit HTML, CSS, and JavaScript files. Also, on a Mac, you’ll need to follow these steps to install in after clicking download and then double-clicking on the .dmg file.
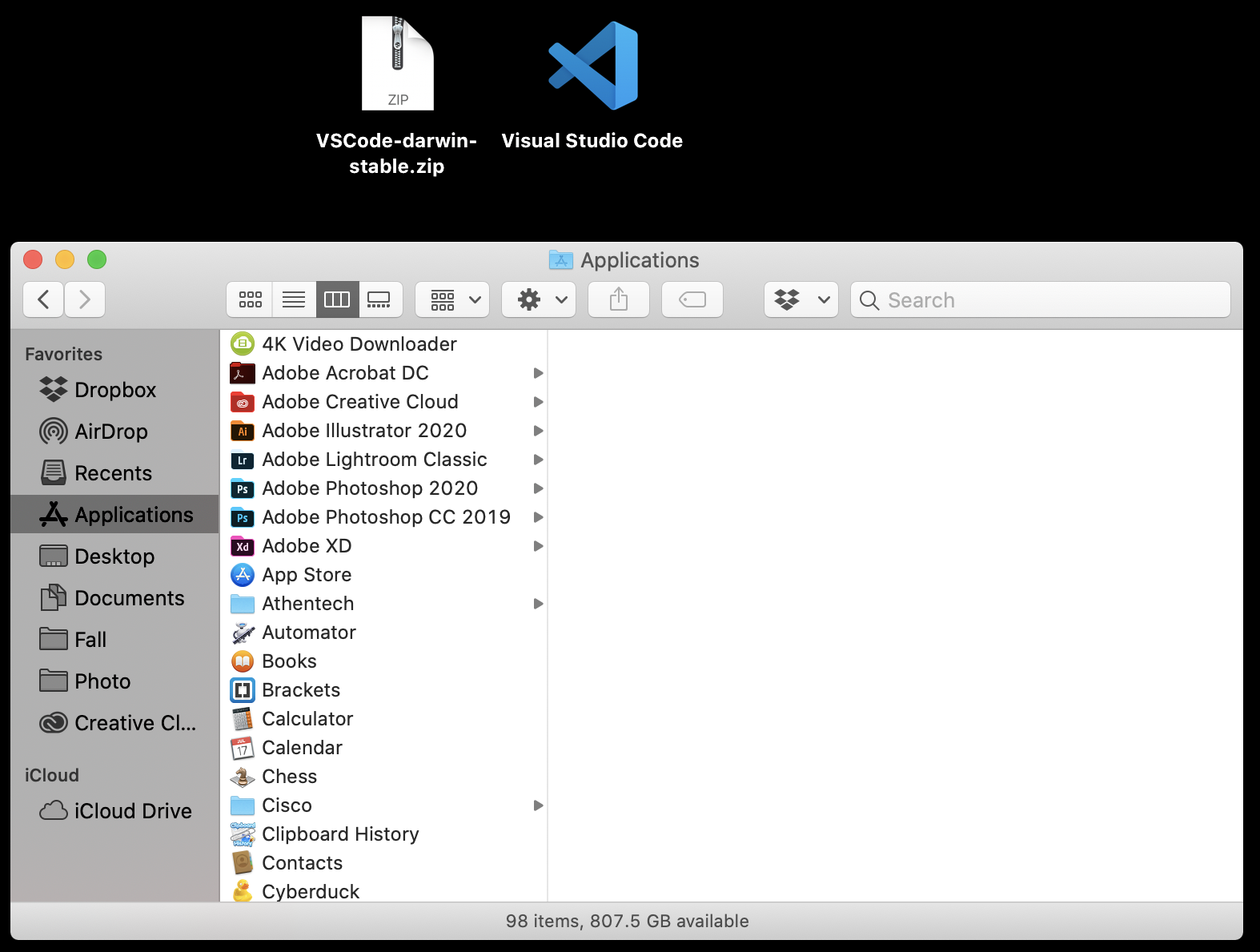
Drag the Visual Studio Code to your Applications folder:

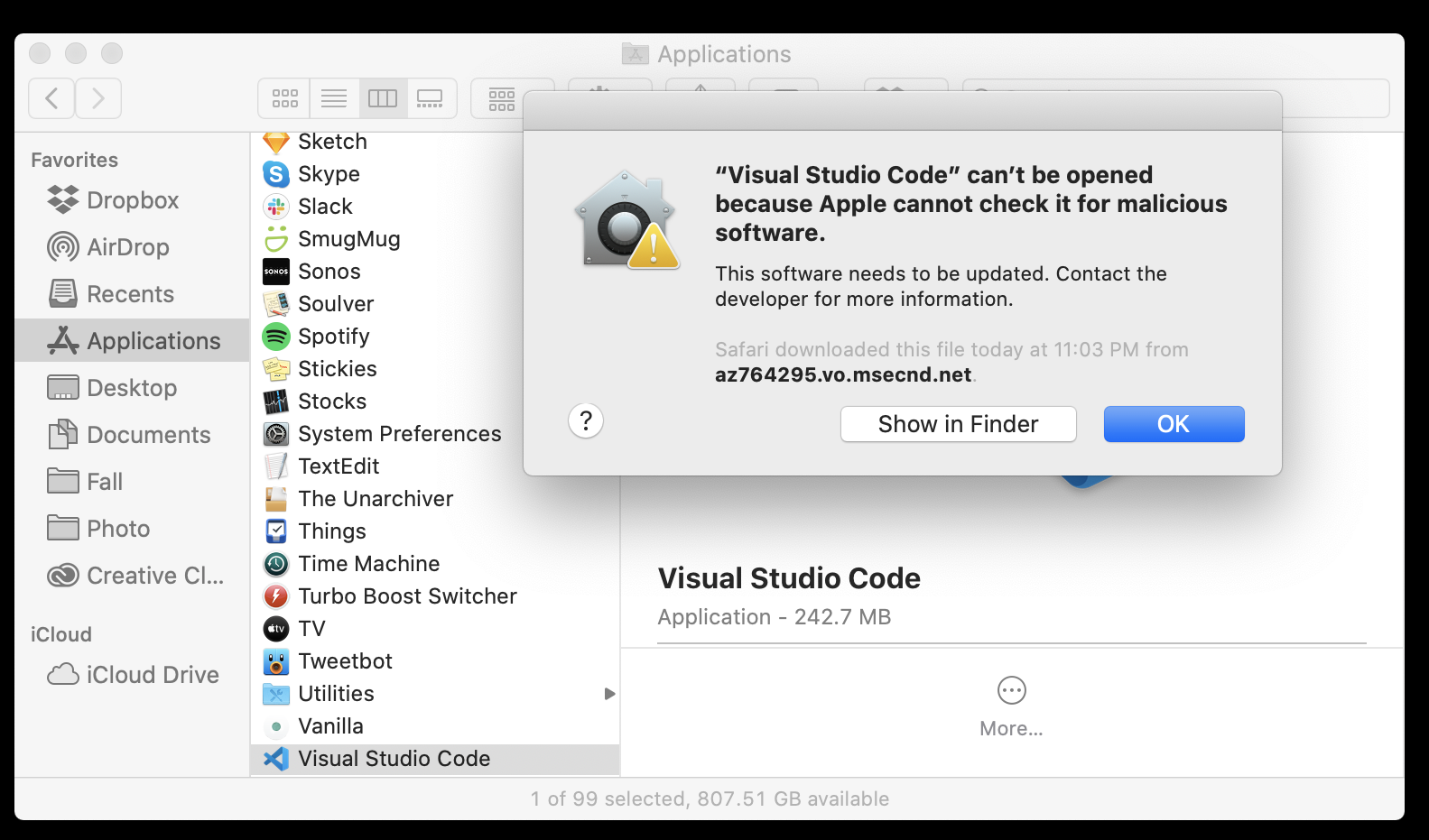
Double-click on the icon to open it, getting this warning:

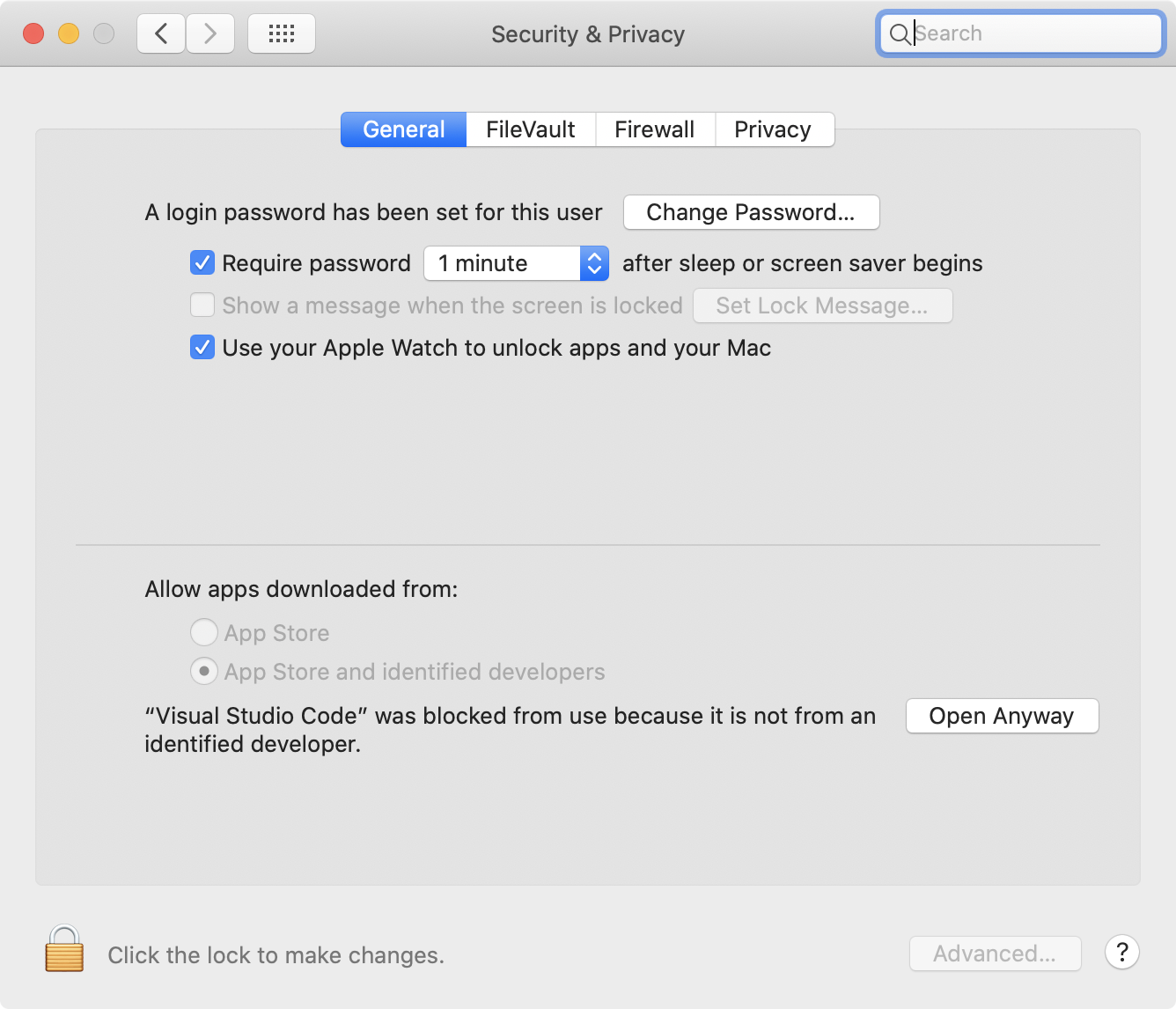
Then open System Preferences, navigate to Security and Privacy, then General, then click “Open Anyway”1

FTP
- Cyberduck – Weirdly, you pay for this tool in the Mac App Store, but you can still download it for free straight from their website. Your FTP client will allow you to connect to and manage your server (once you have one).
File Sync
- Flash Drive – This will be your primary file storage system. The following can be used as back-up on your personal computer (highly recommended)!
- Dropbox – There are other file syncing services out there, and if you’re comfortable / already invested in one of them, go for it. Otherwise, Dropbox really is pretty great. Just ignore the repeated pleas to upgrade to a paid subscription—totally unnecessary for this course!
- OneDrive – This is another solid option for file syncing, and comes with the added bonus that you get a whopping 5TB of free storage as a UGA student. OneDrive is easily accessed through your UGA email or you can download it to your desktop. This is a great option if you run into Dropbox trouble.
I promise this is fine.↩