HTML Skeleton Creation
Creating the infrastructure for new html file takes a bit of time unless you know this trick.
- Create a new file and save it as an html file.
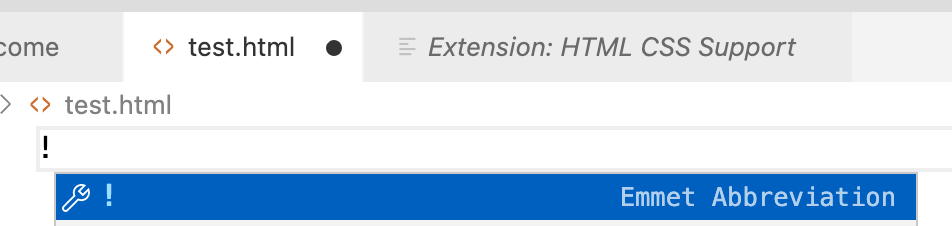
- Within the <body> tags, type an exclamation point ( ! ) and press return when the prompt shown below appears. All of the necessary infrastructure except for the link to a CSS file should appear.

- To create a link to a css file, type link within your <head> tags and press return when the prompt below appears.

- Create an ordered or unordered list by typing ul or ol between your <body> tags and pressing return at the prompt. Once you have the <ul> tags, within them type li*3 (or use some other number) and press return at the prompt. Magic!
More Tricks
- Create a div with an id simply by typing in the name of the id or class and pressing return at the prompt.
 becomes <div id=”people”></div>
becomes <div id=”people”></div> - Install the live server extension and preview your work immediately in the browser of your choice.