
Congrats! You now know how to craft a basic webpage with html. However, before we dive deeper into webpages and writing code, we must first understand how a website is organized and presented to the world. This lesson is of utmost importance (or as they say in New Girl, upmost importance). It is the building block upon which all other lessons in this course are based, so read carefully. Don’t rush through this. Read it slowly. Let is process. Understand it. Do this, and you’ll be way better off for it. Without further ado…
Concept 1: Webpages are just files
Although they may look like large impressive documents, webpages are nothing more than files. The result is the webpage that appears in your web browser.
In addition to the text that you read when you view a webpage, the hidden text that actually makes the web page function is known as source code. Source code tells your web browser (Chrome in our case) how to display the page and where to find pictures, video, and other media files that may make up the webpage.
The pictures and media files are totally separate from the web page itself and are stored in folders.
This concept can feel a little strange at first but for you to become a competent web developer you must understand and come to terms with it. You may need to come back and reread this lesson a few times when we start working with files.
Right-click on the empty space on the side of this website. Select View Page Source. We’ll learn how to navigate and write some of that code later in this class.
For now, understand that source code is just illustrating the principle that all webpages are files of text.
Concept 2: Folders
Since each webpage is just a fancy file, and all images and media are also other files, a website can easily consist of hundreds of files: webpages, pictures, videos, products for sale—you get the idea.
The way we organize all these numerous files? Folders.
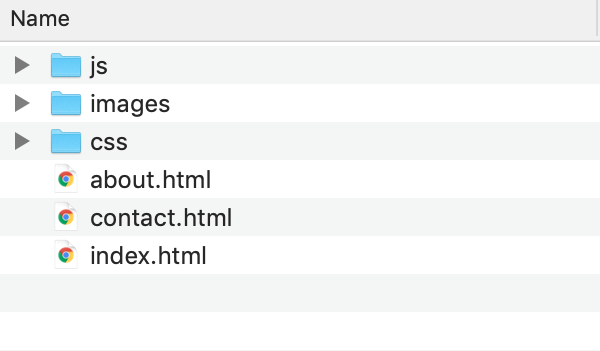
Here’s a common folder structure:

Concept 3: Naming files and folder
We’ve learned webpages are nothing more than files, and these files are stored in organizational folders. However, these files and folders must be named in a very specific way.
Capitalization and spaces matter to web servers and programming languages. A file named Ana.html is not the same as ana.html. Likewise, a folder named “CSS” is not the same as a folder named “css.” Notice the casing? While it may be tempting, resist those urges from your English classes to capitalize the first letter.
Additionally, something called Corgi Dog.jpg is not the same as CorgiDog.jpg. Do NOT use spaces when naming your files.
If you’re naming a file two words, and you can’t use a space, how could you make those words easier to tell apart?
Which one is easier to read:
A) corgidog.jpg
B) corgiDog.jpg
If you guessed B, you’re right! Usually, to name a file multiple words, you capitalize the first letter of the second word, the third word, etc.
Fun fact: this naming convention is called camelCase.
In some cases, you may want to add a hyphen or underscore between words. That’s acceptable as well.
One more thing! While we’re learning about the importance file naming, let’s discuss the homepage. When you visit a website, the web server looks for a particular file to display as the homepage or landing page. It identifies this page by the name — index.html. While there are other names that have been used in past such as default.html, the most widely used and recognized today is index.html. Therefore, this should always be the title of your homepage or the page you want to load when visiting a website. We’ll discuss this more a bit later, but it’s good to know as you wrap your head around file naming.
Pro Tip: If you’re working on a project and you’ve uploaded your files to your server, but they aren’t showing up, it’s a great idea to double-check that your files and folders are named using the best practices outlined above. Consistency is key here: the file and folder names must appear exactly the same locally (aka on your computer, flash drive, Dropbox, etc), in your HTML, and on your server.
Concept 4: File paths
To link files together, to display images, to have files communicating with each other, you have to use file paths.
To make files talk to one another, you have to provide a file path between them — basically a route, so one file knows where another one is.
Dealing with files, via MDN web docs
While you may be used to searching for files, this is essentially the opposite. We have to provide the server with exact instructions on where to find the file.
For this example, imagine we are editing a file, index.html, and we want to insert a picture of a Dalmatian.
<!DOCTYPE html> <head> <title>Learning About File Paths</title> </head> <body> <img src="" alt="dalmatian"> </body>
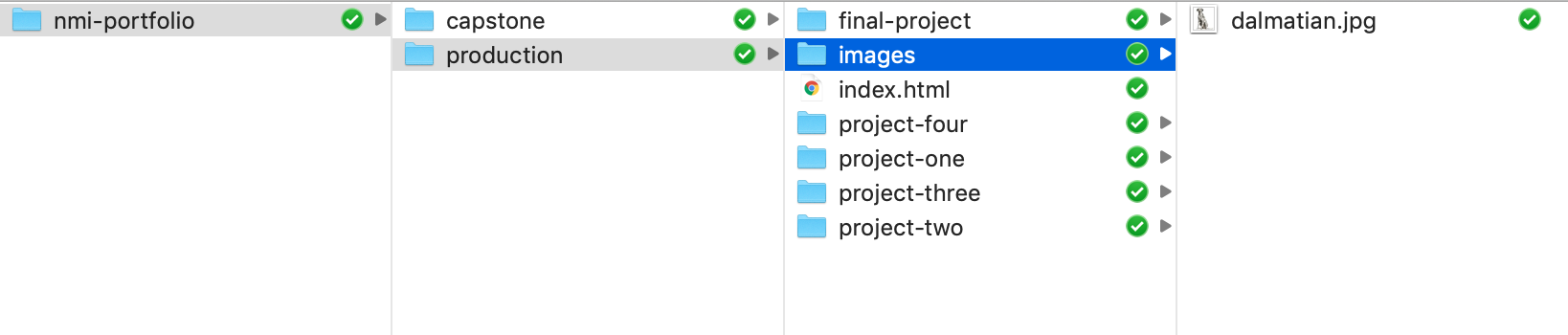
</html> The line <img src="" alt="dalmatian"> is inserting an image (img) into a page. Between the quotes, we need to provide instructions on exactly where the image is located. In this case, dalmatian.jpg is in the images folder—see image below. Therefore, we specify the folder name followed by the file name: images/dalmatian.jpg.

The file path images/dalmatian.jpg is instructing the server to go down into the images folder and find the file titled dalmatian.jpg.

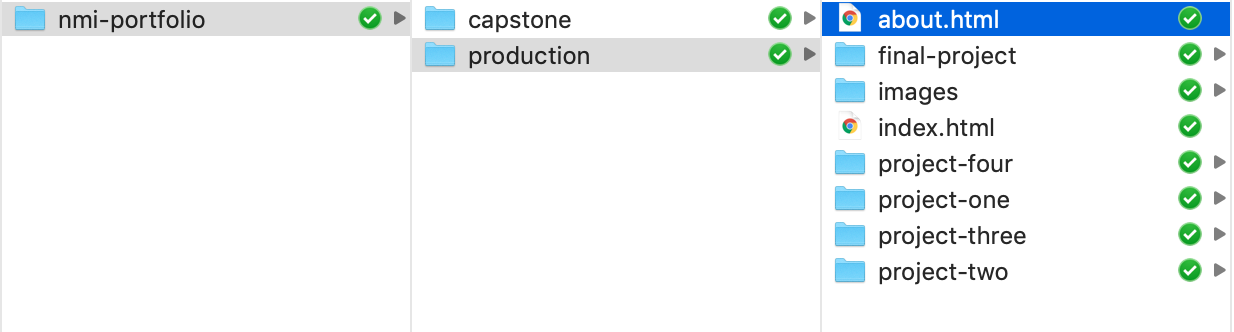
If we wanted to link two files in the same folder level, for instance, add a link about.html on index.html, we don’t need to include a folder name. They’re already in the same folder.
The file path would simply say the file name: about.html
<!DOCTYPE html> <head> <title>Learning About File Paths</title> </head> <body> <a href="about.html">About</a> </body> </html> Again, don’t worry if the code around the file path is a little confusing—for now, just focus on the relationships between files.
Things get a little tricker when you need to go UP a folder level.

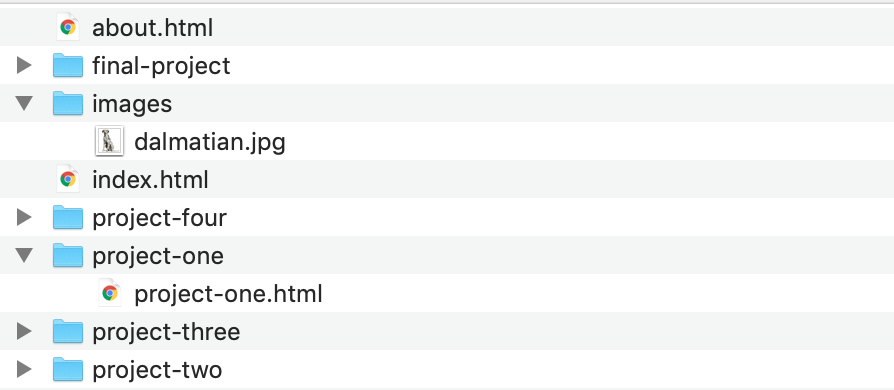
If we are working on project-one.html, located in the project-one folder, and we want to insert an image called dalmatian.jpg, we would need to:
- Go UP or BACK a folder. This is depicted by: ../
- Go DOWN or FORWARD into the images folder: /images
- Add the file name: dalmatian.jpg
- The final file path: ../images/dalmatian.jpg
To reinforce these concepts, read:
Dealing with files, via MDN web docs
HTML file paths, via W3Schools
And ask for help if you need it.
Your turn:
- What is the file path to insert dalmatian.jpg on project-one.html?
- What is the file path to link project-one.html on index.html?
- If you wanted to link index.html on your project-one.html, what would that file path look like?
- How would you name a webpage about Baby Yoda, paying close attention to casing and spacing?
- How would you name an image of Yoda?
For answers, navigate to page 2.