⚠️ Claire’s students: We are not doing this project this semester! Skip this page.

? Overview
This project is going to give you the opportunity to dabble in some pretty cool JavaScript projects and see how everything (i.e.: HTML, CSS, and JS) all come together to create something interactive and fun. Specifically, we’re going to be working with Wes Bos‘s fantastic series of JavaScript challenges over at JavaScript30 to guide us into some slightly more advanced JS that will both challenge you and help you stretch your web developer muscles.
Remember that you can check out the Project Rubric page for more information about grading and class projects in general.
? Rationale
The goal for the JavaScript unit in this class is to teach you to write JS at a beginner level and to read it at the intermediate level. The JavaScript30 challenges are going to help you do that. Here’s the catch: each challenge includes a video tutorial that walks you through the lesson, a starter file that sets you up with some code, and a finished project file that shows you how the code will look when it’s complete. It’s totally possible, to just copy the finished code and call it a day, but that would be a huge disservice to you– you wouldn’t learn anything– and it’s not a very academically honest way to complete an assignment. So, the finished code can serve as a resource if you get stuck and you really need to take a quick look at it, but you should approach each challenge in the following way:
- Copy the starter files (NOT the finished file) into a blank HTML document
- Copy over any extra files that the challenge includes (media files, CSS files, etc.)
- Follow along with the video tutorial to complete the challenge (you might dive right in and have to stop and start a bunch, or you might want to watch it all the way through once first and then work through it– however you approach this is fine)
- Revisit the video if you get stuck, do some Googling, ask questions in Slack, and generally use your problem solving skills per usual to try to find a solution.
Note that you might not understand everything that Wes Bos references in these challenges– and that’s okay. I definitely encourage you to be curious. Want to know what ES6 is, or how CSS variables work, or more about a specific function or method? Awesome, feel free to dig in and do a little research! But try not to get too bogged down or overwhelmed. These challenges assume an intermediate level of JS knowledge, and it’s okay if bits and pieces are over your head. Remember, JavaScript is a big topic and we’re only scratching the surface in this class. Think critically about what you’re watching in the tutorials and give them your full attention, but don’t worry if parts of them feel a little mysterious.
With each of the challenges, you should find some way to modify the end product so it is uniquely your own: this could include styling the CSS differently, modifying the JavaScript, or even adding some different HTML elements. At the end of the day, no two projects should look exactly the same.
? Structure
You will need to pick three challenges to complete out of the thirty listed on the site. Some of these are more complex, some are a little easier. My advice: choose challenges that interest you and sound fun– don’t just go for the shortest videos.
You will build out your JavaScript Arcade by presenting these challenges on an index.html file that lives in your project-four directory. This index file can either include links to the three challenges (in which case you’d be building a multi-page website) or the can be incorporated directly into the index file (a single webpage with all three projects)– the choice is yours. You can either hand code this website, or you can use Bootstrap to develop it.1 The project needs to be uploaded to your server at the following location:
yoursite.com/nmc/webdev/project-four or yoursite.com/em/webdev/project-four
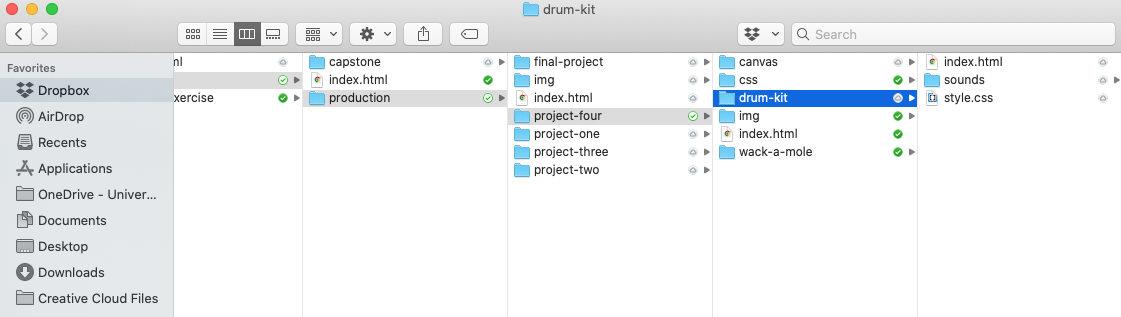
Be aware that one of the standard requirements for all our projects is that you are using the best practices we have learned this semester to name your files and your folders. This means you will have to rename your JavaScript 30 starter files and figure out how to organize them in your project-four folder. There are a couple perfectly good ways to do this, but here are a few best practices to keep in mind and a screen shot of a possible approach.
- Make sure you use all lowercase letters (or camel case) when naming files or folders
- Use dashes or camel case for multi-word file or folder names
- Make sure there are no spaces in the names of your files and folders
- Optional: Store extra images or css files are in folders called
imgorcss - Optional, but recommended: Consider creating a folder for each challenge and then naming each finished project file
index.htmlto simplify your file path for links. This is possibly the most organized way to set thing up!
Here’s a screen shot of how you MIGHT organize your dropbox for this project. There are other “right” ways to do this, but this is a good example that uses the best practices outlined above.

? Content
You’ll be working within the constraints of the JavaScript30 challenges in terms of content, but there are still ways to employ some creativity here! Try to find a way to present your challenges so that there’s a bit of context for someone just visiting your site. If you want to embrace the arcade idea, that’s fine: think of yourself as a tour guide here and build out enough content that a visitor can easily navigate your site and will know how to try out your cool JavaScript projects.
To access the challenges that you’ll be working on you will need to visit JavaScript30.com, enter your email address under “Start the Challenge today” and follow the steps to sign up for a free account. Once you’ve created an account you can access it at the “My Account” link at the top right of the page.
“Stream Course” will take you to the video tutorials. “Starter Files” will take you to GitHub where you can download the challenge files.2 <-- Searching for the source code for ALL the projects? Click the three dots for instructions!
NOTE: I want to emphasize my point from the paragraphs above! PLEASE make sure that you have a little bit of content explaining how each game is played or how each challenge works so that a brand new user understands what they need to do to “play” the game or interact with the page. They should understand what they need to do and what will happen when they do it. This is crucial! This can either be on the challenge itself or on the arcade homepage.
? Grading (10 points total)
Each challenge is worth 3 points; this encompasses both required and qualitative elements. The reflection is worth 1 point.
✅ Required elements
The JavaScript Arcade homepage must include:
- Clear, functioning navigation to all three challenges and to the webdev homepage (i.e.: a navbar with links, buttons, linked images, etc.)
- Some amount of content that helps the user navigate the site
- A non-system font (i.e.: Google fonts, etc.)
- CSS styling, with all CSS in an external stylesheet
- Follow best practices as established in previous units (i.e.: accessibility, HTML and CSS organizations, file names, image sizing, etc.)
All JavaScript30 challenges must also meet the following criteria:
- Three JavaScript30 challenges that are functioning as intended
- Include navigation so that a user can easily return to the JavaScript Arcade homepage
- Modification (to either JavaScript, CSS, or HTML) that makes the challenge uniquely your own
? Qualitative elements
In general, I’ll be assessing your projects qualitatively on the selection of JavaScript30 challenges and the skill displayed as you modify those challenges. And as always, I’ll be assessing overall effort and care, as well as creativity and ambition. Here are a few things that you can focus on to help move your project from passing to excelling:
- Creative and substantial customization of JavaScript30 challenges (think about a combination of the following: changing background images, colors, fonts, modifying the JavaScript so that it is applied to a different element or behaves in a slightly different fashion, add to the HTML, etc.)
- Selection of a range of JavaScript30 challenges
- An eye toward aesthetics
- Coherent overall design (perhaps a unifying color scheme, font, etc.)
? Reflection (1 point)
You should craft a reflection for each of the three JavaScript30 challenges that is either on your JavaScript Arcade homepage or easily accessible as a linked file from your homepage.
The reflections serve two purposes. First, articulating your thoughts about the process of completing each challenge will help you synthesize the skills you’ve learned. Second, the reflections also allow you to share what you’re proud of and draw the instructor’s eye to elements of your work3. In other words, tell me why you’ve earned all those qualitative points! What did you do to go above and beyond?
In addition to directly addressing how you integrated qualitative aspects into the assignment, you should made sure that the names of the three challenges you completed are clearly identified, why you chose that particular challenge, and what you did to modify the challenge to make it unique. Be as specific as possible: this is your chance to demonstrate your knowledge and rationale for your decisions. Your reflection can also discuss:
- New skills acquired
- Struggles faced
- Things you’re proud of
- Additional things you’d like to learn / work on in the future
Submission
For Certificate students:
Submit by uploading to yoursite.com/nmc/webdev/. project-four
Additionally, you should make sure your project is linked on your webdev homepage: yoursite.com/nmc/webdev
For Emerging Media Students:
Submit by uploading to yoursite.com/em/webdev/project-four.
Additionally, you should make sure your project is linked on your webdev homepage: yoursite.com/em/webdev
Your instructors will evaluate your project by visiting those URLs, so to double-check that everything’s in the right place, visit those URLs yourself, ideally in a separate browser or an incognito/private window to ensure that you aren’t falling victim to any caching issues. Check it once, and then check it again! If I can’t access your work it will be considered late.
You should NOT create a WordPress site for this project↩
To download all the files at once, which I recommend, click the green “Code” button and select “Download Zip.” Note that you can save these in your Dropbox if you like, but you shouldn’t upload all of them to your server; only upload your finished project.↩
which can end up helping you during the grading process!↩