UNDER CONSTRUCTION
As the title suggests, in this lesson you will learn how to pull json data from the web and put it to work in your app. You are also going to submit information about yourself into the same database that generates the json feed so that the app you create will display information about you and your classmates!
The first part of this lesson shows how to extract ‘flat’ data from a json feed, where the data is only one level deep such as last_name: “Aldridge” . The process for accessing embedded data such as the estimated_diameter_min value shown below can be significantly more difficult. If you are really interested in geeking out on json feeds, Chapter 21 in our textbook has a LOT of information for you.

The easy part: visit the feed and add your data
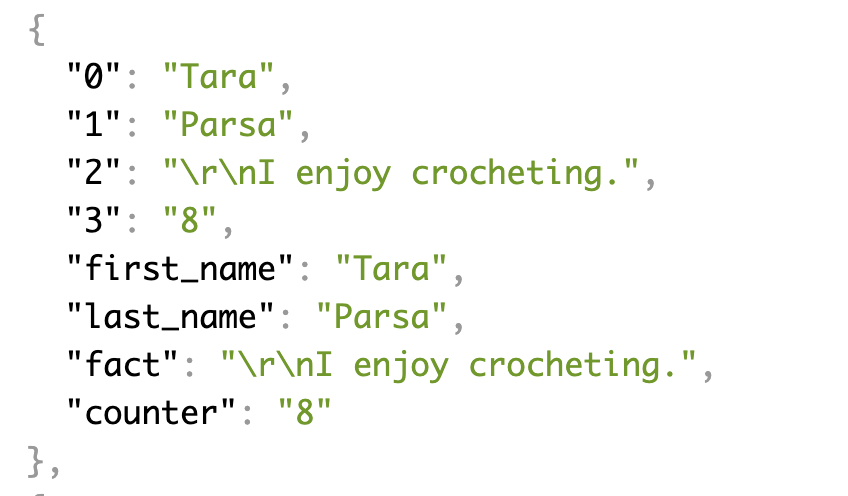
- Click Here to see the json feed we are going to use. The feed will most likely look like a big jumble and, if you are the first student to visit this lesson this semester, it may only have my information. To make it more readable
- Make sure you are using the Chrome browser
- Visit https://chrome.google.com/webstore/category/extensions , search for json, and add the JSON view extension. Now Click Again to see the nicely formatted data. Look carefully at that data; especially at the name values, such as first_name: “Tara” shown below. Soon you are going to use those names in your xcode project to pull data.

- Now submit YOUR information from this link. By the way, the data for section and counter are generated automatically.
- Click Again and scroll down to see if your data appears.
The less easy part: getting the data into Xcode
- Create a new swifUI project and open ContentView.swift
- Import Foundation and Combine

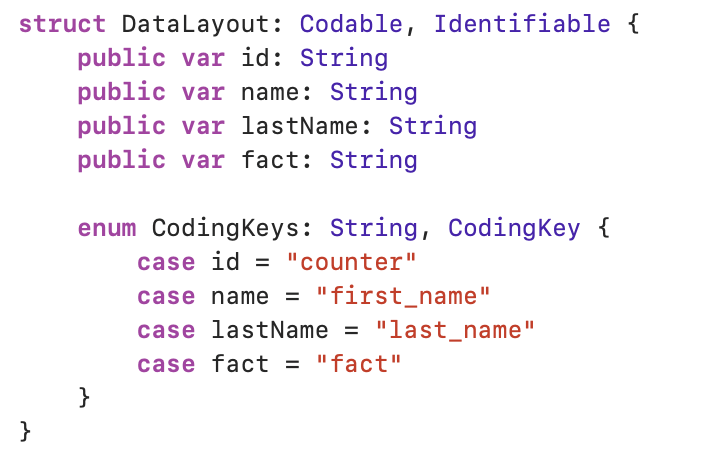
- Create the DataLayout struct shown below at the bottom of your document. As you can see, the enum CodingKeys must match the data from the json feed: counter, first_name, last_name, and fact.

- Create the GetData class shown below. You can add it above or below your DataLayout struct. Position is irrelevant.

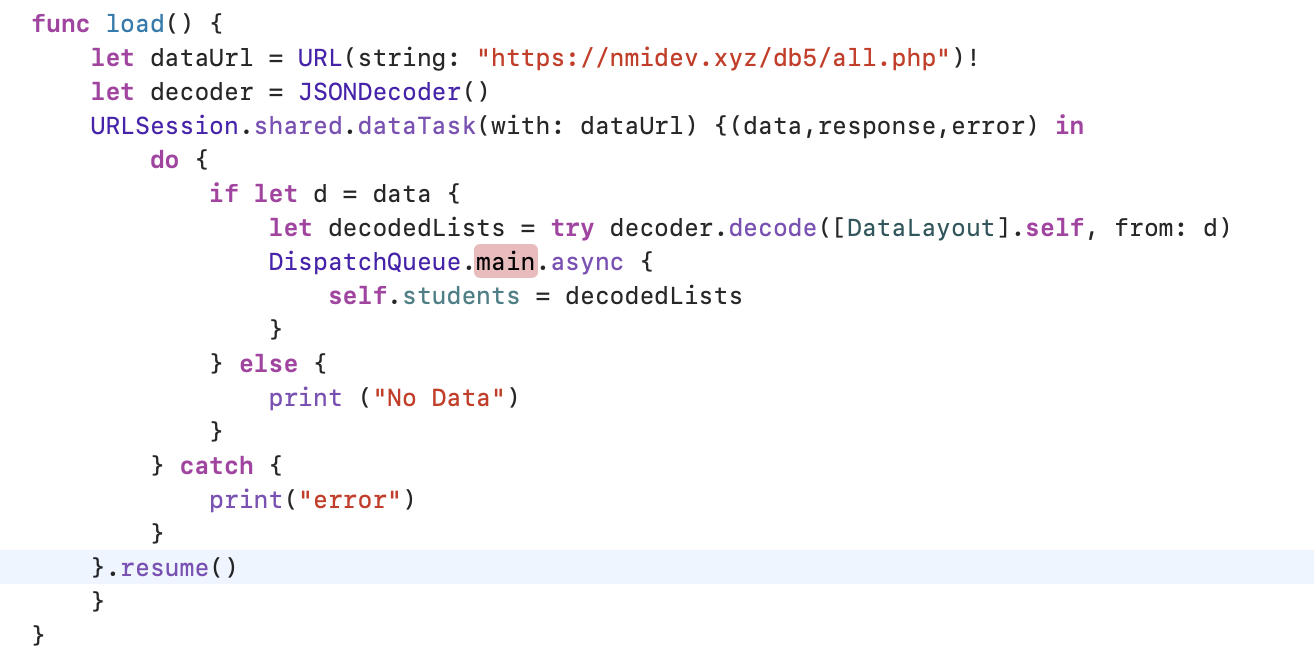
- Add the load function to GetData (between the brackets).
- As you can see, the dataUrl on the first line of the load function is the same url that you just visited.
- On line two, you create a JSONDecoder that does the work of sorting out the JSON data from the feed.
- Line three, starting with URLSession.shared.dataTask is the most complex part of the function. Best I can tell, it uses JSONDecoder along with the DataLayout struct to process the data from dataURL.

- Create the @Published variable students (based on the DataLayout struct) and initialize the load function as shown below.

- Create the studentInfo variable as shown below.

- The rest is Easy!!! All you have to do is replace the default Text(“Hello, World!”) with a list that draws from arrays tied to the studentInfo variable that you just created. The screen capture below should serve as a good starting point.
 Please note that student.name comes directly from the dataLayout struct that you created earlier. Your job now is to get everyone’s last name and ‘facts’ by using the other variables in that struct. When you are finished, your list should resemble this one except that it will be much longer once the entire class has submitted their information.
Please note that student.name comes directly from the dataLayout struct that you created earlier. Your job now is to get everyone’s last name and ‘facts’ by using the other variables in that struct. When you are finished, your list should resemble this one except that it will be much longer once the entire class has submitted their information.