
As we add complexity to our websites it becomes increasingly important to make sure that we are organizing our code in a way that makes logical sense. Not only does it make our lives as web developers so much easier, but it’s also an important aspect of applied accessibility for folks who rely on screen readers.
Two ways we can keep our code organized is by grouping it into <div> tags and by utilizing semantic elements whenever possible.
Let’s explore both those topics, starting with the <div> tag!
The Deal with Div Tags
So what is a <div> tag? Think of it as a way to “divide” HTML elements into groups or sections that share some kind of unifying theme.
Why would we want to do this? First, it allows us to group similar content together. And, as a bonus, we can name these <div> tags by assigning them a class1 in CSS and then use a class selector to style all the content within the <div> tag in one go.
Here’s what that might look like:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>I Love Athens</title>
<style>
.food {
color: red;
}
.music {
color: blue;
}
</style>
</head>
<body>
<h1>Why I Love Athens</h1>
<div class="food">
<p>Athens is a great place to live because there are so many amazing places to eat. Some of my favorites are:</p>
<ul>
<li>Hungry Hamburger Diner</li>
<li>Favorite Pizza Place</li>
<li>The Brunch Spot</li>
</ul>
</div>
<div class="music">
<p>Athens also has a lot of fun places to hear music. I recommend:</p>
<ul>
<li>Cool Old Theater</li>
<li>New Trendy Venue</li>
</ul>
</div>
</body>
</html>You can see that we have created two <div> tags to group our content based on the subject matter: food and music.
We’ve also applied a class to both <div> tags and used CSS to style the .food class with red text and the .music class with blue text.2
It’s important to know that <div> tags are block elements3, so when you use <div> tags you are essentially placing your content inside of a rectangular container4. You can think of <div> tags as empty boxes that you’re placing around your other HTML elements.
Span Tags
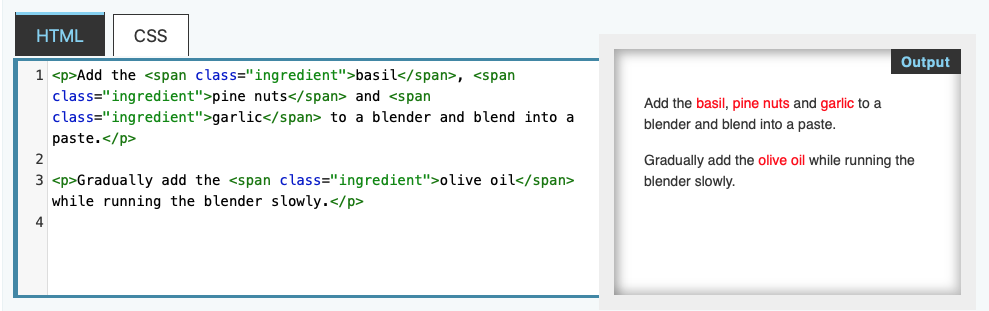
If you wanted to create a similar container for an inline element, you could use a <span> tag. Similar to the <div> tag, the <span> doesn’t convey meaning on its own, but it does let you group inline elements and style them with a CSS class or ID. Here’s what it would look like:

<span> tag and the output from MDN. The class .ingredient would be styled with CSS to give it the color red. You can read more about <span> tags on MDN‘s website.
Semantic Elements
Very broadly, the word “semantic” refers to the study of meaning. In HTML, semantic elements are simply elements that convey meaning. This is much simpler than it sounds.
For example, <header>, <section>, and <footer> are all semantic elements. The element’s name (<header>) describes its function on the page– it is the header, footer, etc.
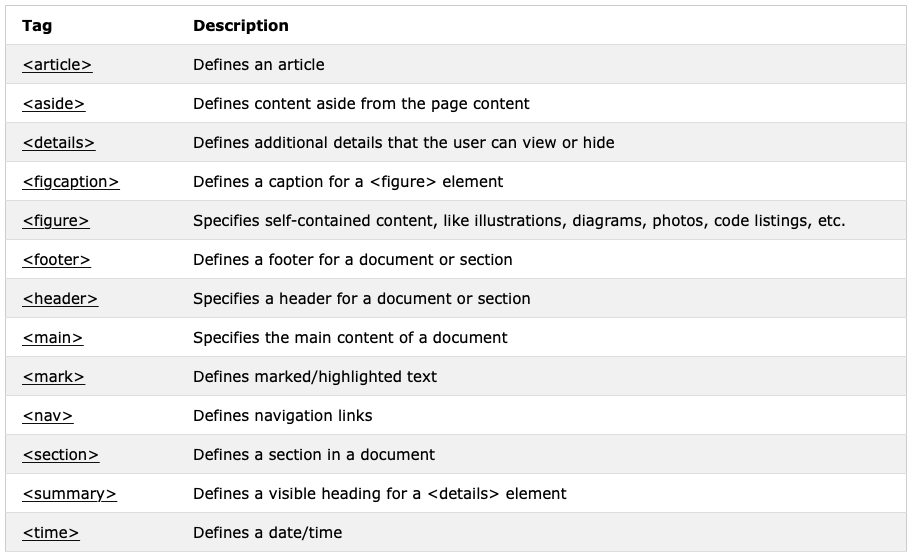
Below are common semantic elements available in HTML5. You can find a full list of semantic elements here.

How are Div Tags and Semantic Elements Different?
In many ways, semantic elements are similar to <div> tags. Like <div> tags, semantic elements are “empty boxes” that enclose other elements. For example, content placed within a <footer> tag doesn’t automatically format in any particular way to make the content look like a page footer. If we want to change the appearance of the footer, we will style it using CSS. In other words, the <footer> tag doesn’t “do” anything, except convey meaning.
The main difference is that semantic elements convey meaning and <div> tags do not. A <div> tag could be anything at all: it could be a header, footer, section about bananas—really anything.
On its own, a <div> tag doesn’t convey a specific meaning. A <footer> tag, on the other hand, can only be one thing: a footer. The name of the tag tells us how it functions on a page.
Make it Work Better
We should try to use semantic elements whenever possible because they make our code easier to decipher when we are reading the HTML, and because screen readers use them to interpret the contents of webpages to folks who are blind or visually impaired.
To illustrate why using semantic elements is considered a “best practice” in web development, let’s look at two examples.
HTML without Semantic Elements:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>Why I Love Athens</h1>
<ul>
<li><a href="restaurants.html">Restaurants</a></li>
<li><a href="music.html">Music</a></li>
<li><a href="parks.html">Parks</a></li>
</ul>
<div>
<p> This is a website about my favorite city, Athens, GA! There are so many great reasons to love Athens. Of course, it is the home of the University of Georgia! But even beyond UGA and football Sundays there are lots of reasons to visit the Classic City. </p>
<p>Keep reading to learn more about my favorite places in Athens to hang out!</p>
</div>
<p>Copyright 2020 Athena</p>
</body>
</html>In this first example, we have HTML without semantic elements. Nothing is wrong, per se. If we preview this in a browser or upload it to our server it will all show up perfectly fine.
But the NMI motto is: Make something work. Then make it work better. That’s exactly what semantic elements do. Check out the second example.
HTML with Semantic Elements
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<header>
<h1>Why I Love Athens</h1>
<nav>
<ul>
<li><a href="restaurants.html">Restaurants</a></li>
<li><a href="music.html">Music</a></li>
<li><a href="parks.html">Parks</a></li>
</ul>
</nav>
</header>
<main>
<p> This is a website about my favorite city, Athens, GA! There are so many great reasons to love Athens. Of course, it is the home of the University of Georgia! But even beyond UGA and football Sundays there are lots of reasons to visit the Classic City. </p>
<p>Keep reading to learn more about my favorite places in Athens to hang out!</p>
</main>
<footer>
<p>Copyright 2020 Athena</p>
</footer>
</body>
</html>In the second example, we can easily understand the purpose of each section of the webpage: we have a header, navigation area, main section, and footer.
This version of the HTML won’t look any different when we view it in a browser, but it’s much easier for us to understand the purpose of each section when we are looking at the code. And, again, the semantic elements are picked up by screen readers, so it’s essential to building out accessible websites.
TL;DR: Semantic elements make websites better for everyone. Use them!
Need a refresher? Check out “Applying CSS Rules: Elements, Classes, and IDs.”↩
For the sake of this example we’ve used internal CSS. Don’t do this! We always want to use an external stylesheet for our projects in this class!↩
Remember, block elements always start on a new line; for example
h1andpare block elements. Inline elements, on the other hand, flow with the text; examples includestrongorimgtags. ↩See this lesson on the CSS Box Model for more details↩