
Cache is pronounced like cash, but the similarities stop there.
A cache is a collection of items stored somewhere hidden or inaccessible. Sort of like a secret stash. Here’s some examples:
- The smugglers hid a cache of stolen goods in an undisclosed warehouse. This was determined to more efficient than carrying the goods with them.
- In their days, explorers placed caches of supplies on their routes. This was more efficient than having supplies shipped from home.
When it comes to computing and Internet-ing, caches operate pretty much the same.
Your computer stores copies of files in a temporary location known as a—yup, cache—so operations can run efficiently. Basically, it’s so a recently accessed file can be accessed again as quickly as possible. Technically, a cache can be any temporary storage location.
Instead of your computer running the operations to pull up that file fresh every time, your computer pulls up the one in the cache. It saves time.
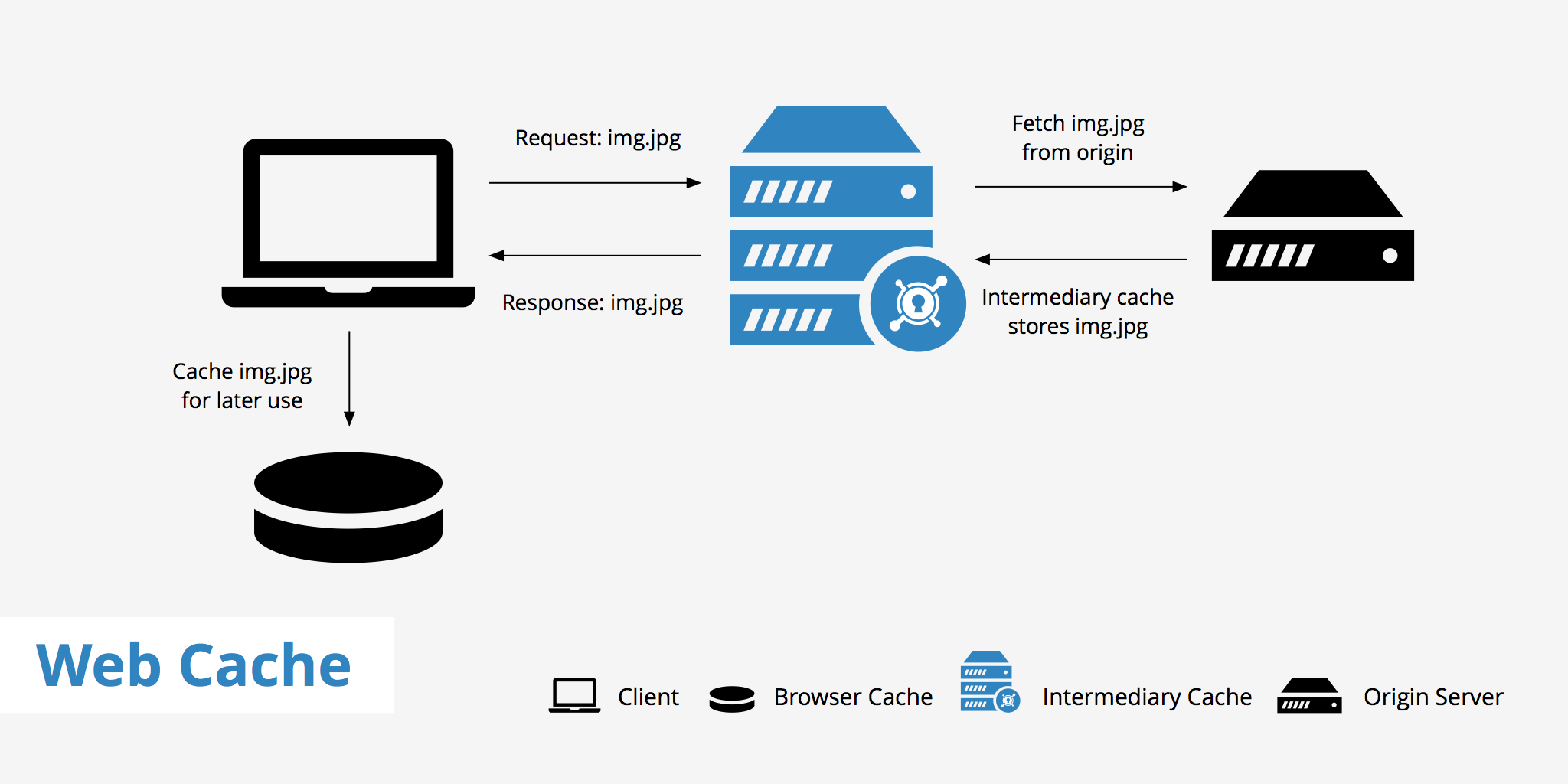
Here’s how it works on the Internet. Content delivery networks (CDN)—the networks responsible for pushing webpages, images, and videos to users on browsers—caches Internet content to deliver it again quickly.

Think about it. If you’re asking for index.html over and over again, eventually, your browser will just push out the version of the file you just looked at—and this is the cache (pun-intended): that might not be the most recent of that file.
Instead of taking the long, long route back to the server to get that file, your browser is pulling up the version of the file it saved in the cache. It’s quicker that way. It cuts down on load time to pull the cached version of a file.
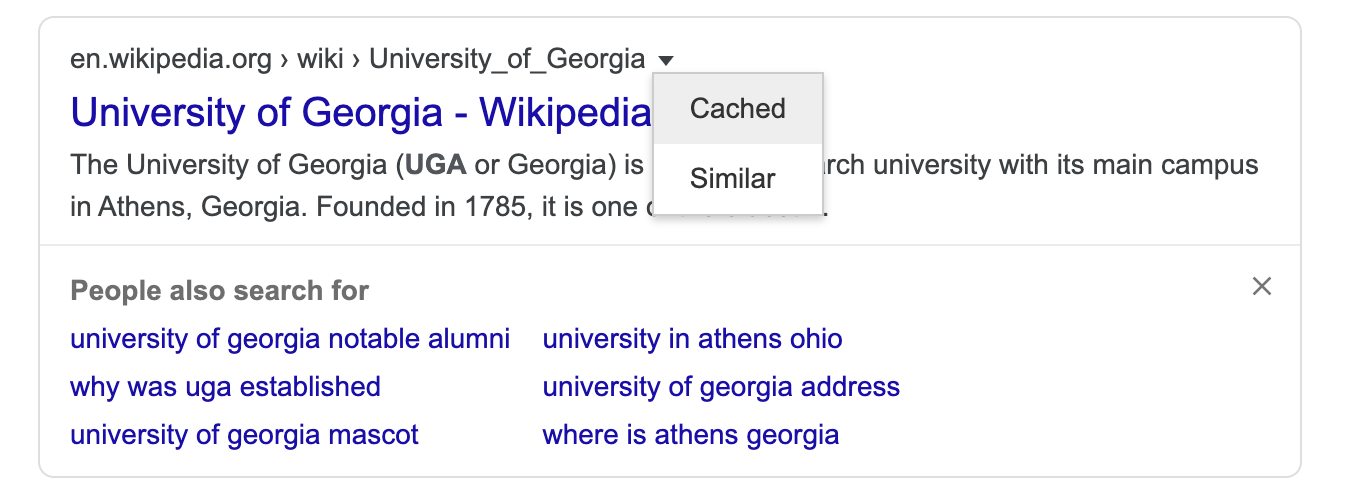
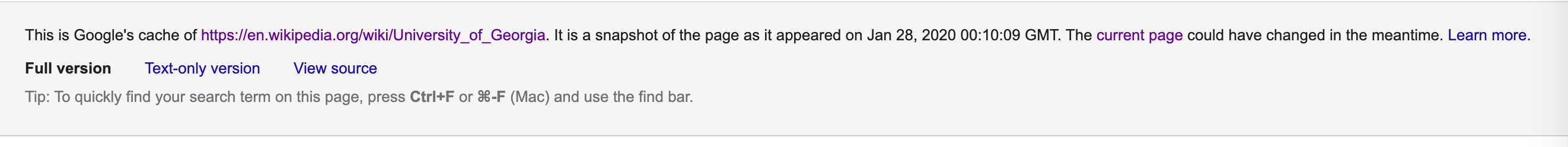
Google, in its infinite wisdom, lets you select the cached version when you search:


Are you being cache-fished?
Caching can happen to anyone, even you. You’ll notice it particularly in your new role as web developer. When working on your own webpages, ask yourself these questions:
- Did I make changes to a webpage that appeared when I previewed it?
- Did I upload that webpage and all associated files (stylesheets, images, etc.) to the server, in the correct places?
- When pulling up that webpage on the browser, was I unable to see any recent changes?
- Did refresh (⌘R on a Mac or “Control + R” on a PC) not show any changes?
If you answered yes to all of the questions, congrats! You’re likely being cachefished.
The solution
To get out of those murky, cache-filled waters, you’ll need to clear your cache or perform a hard refresh.
A hard refresh shows you the most recent version of that particular webpage. On Chrome, here’s how to perform a hard refresh:
Hold down ⌘ cmd and ⇧ shift key and then press R
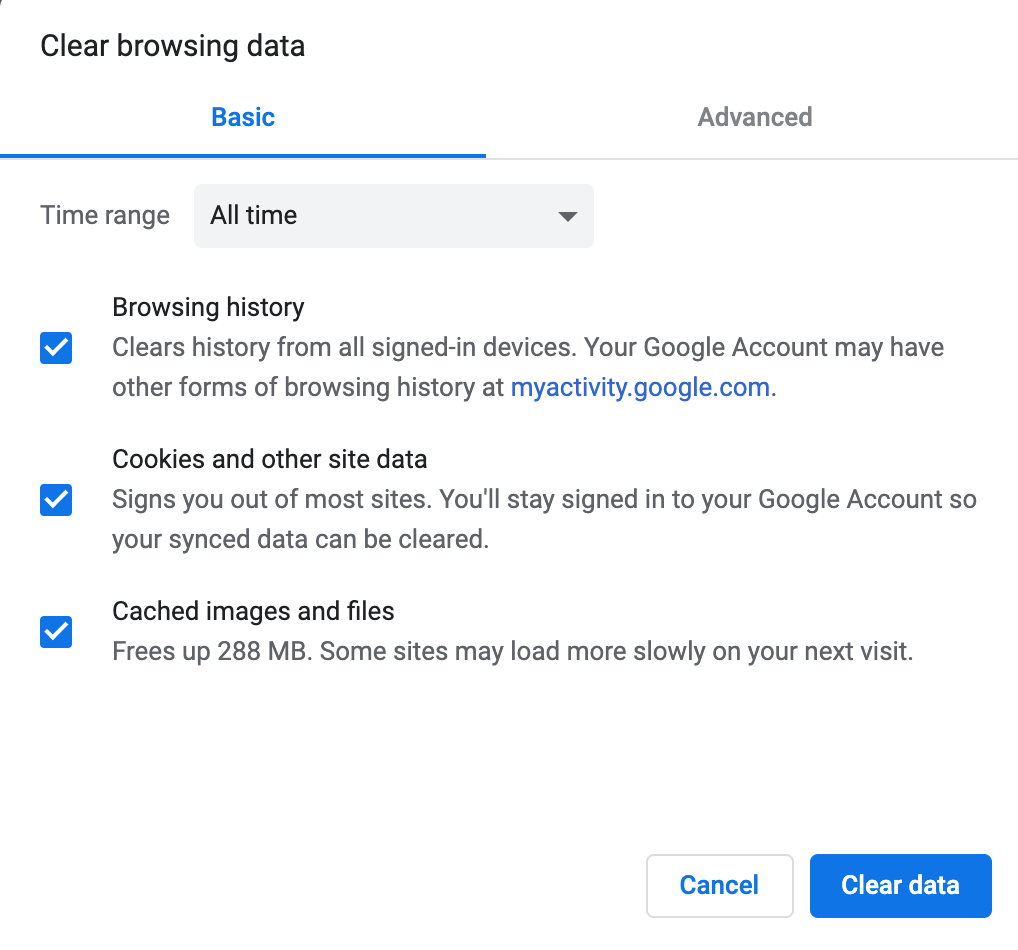
If you’d like to clear the cache for your entire browser, rather that one specific webpage, select the three dots in the top right corner of Chrome, and navigate to More Tools > Clear Browsing Data:

Throughout the duration of this course, I’d bet cache money you’ll need to perform one of these operations, especially the hard refresh, on a regular basis. Pretty soon, you’ll be able to recognize when you’re being cached, and know how to clear it immediately.
Not on a Mac? ?
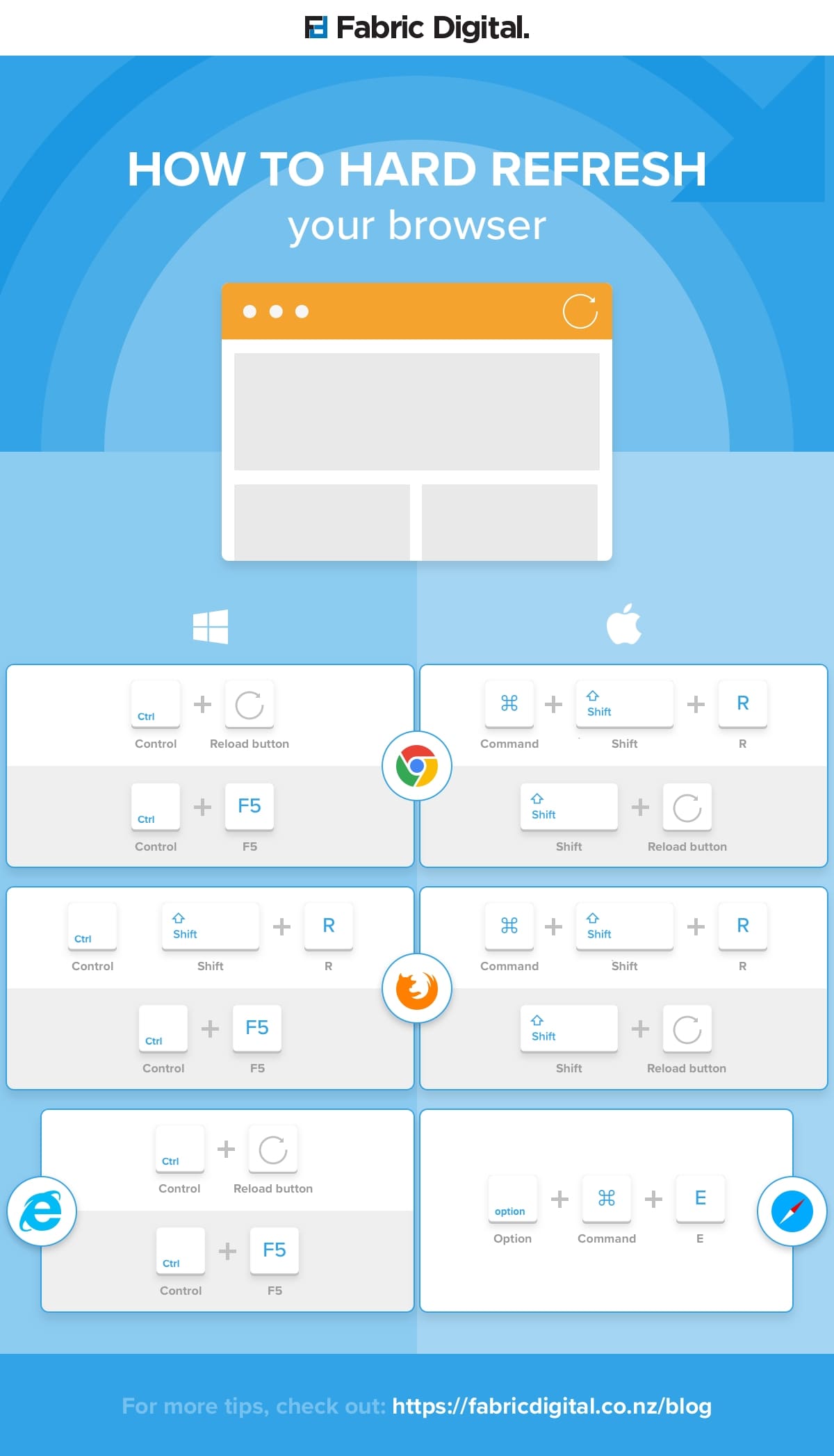
No worries—you can still perform hard refresh. This handy dandy diagram shows you a variety of hard refresh shortcuts, as well as how to perform a hard fresh on different browsers 1.


although you should be using Chrome for this course! ↩