Companies are seeing the importance of UX.
UX animation is becoming more and more prevalent in major companies. Below, you'll see some names you'll recognize (hopefully) that are incorporating UX animation into their company as a way to improve their customer experience, design tools, and overall interaction with users.
Google Home App - Case Study from Gunner on Vimeo.
The Google Home app has really progressed in the past few years. It has been a great way for Google to experiment with UX design. The app uses animation to give instruction, show users success or failure, and communicate different information in an engaging way. To accomplish the animation, they use Lottie, an open source animation tool by Airbnb.
Google is also known for incorporating animation as a part of their Material Design library. In Material Design, Google emphasizes animation that is informative, focused, and expressive.

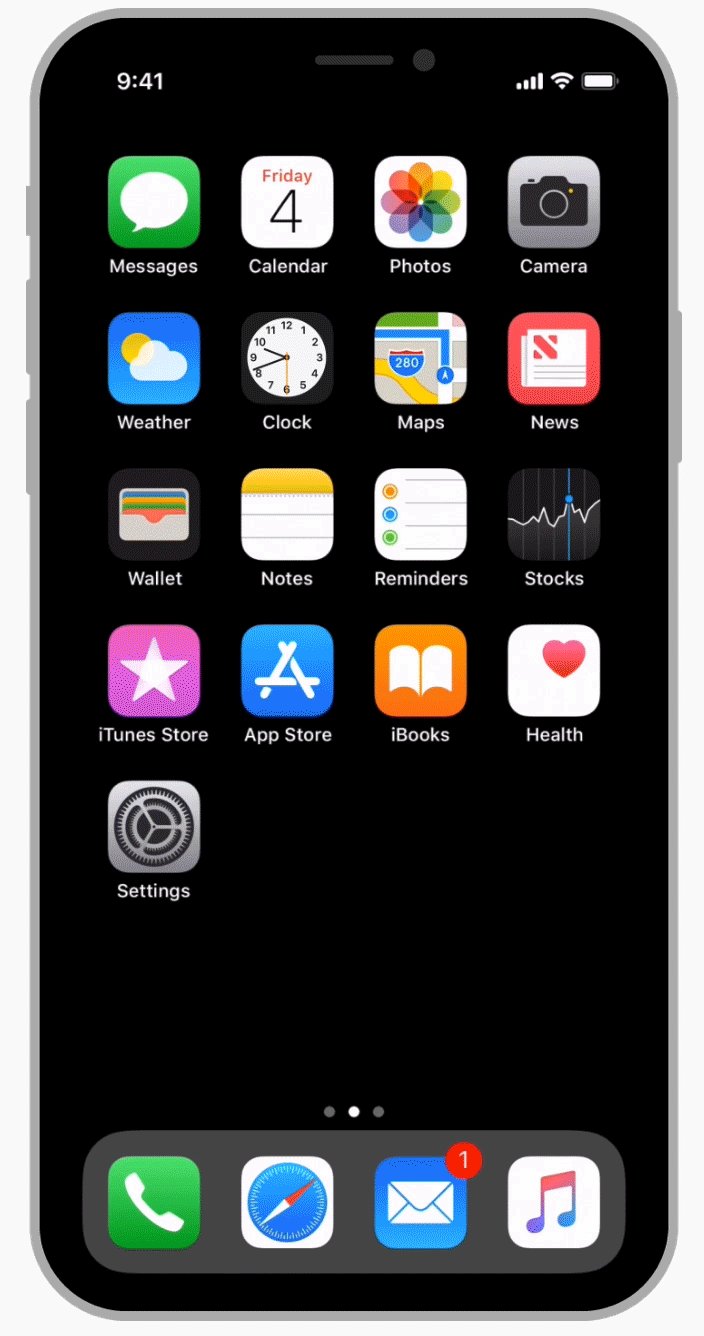
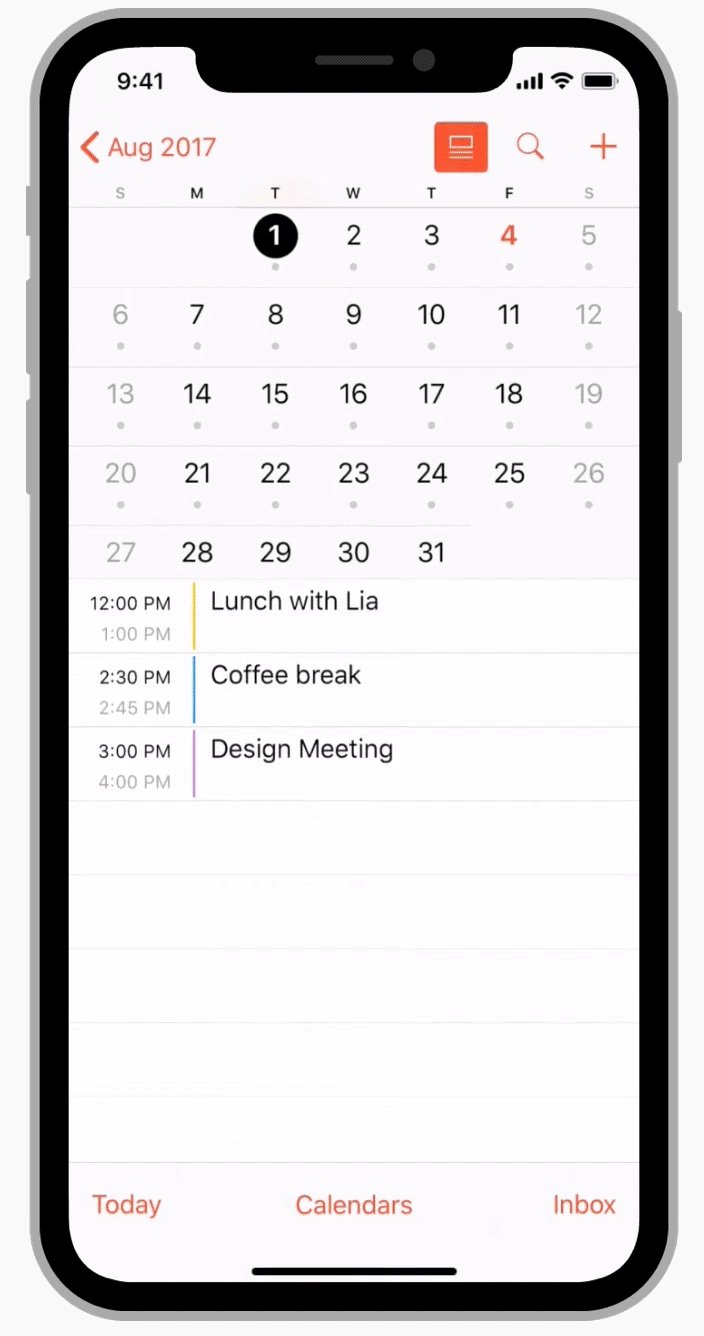
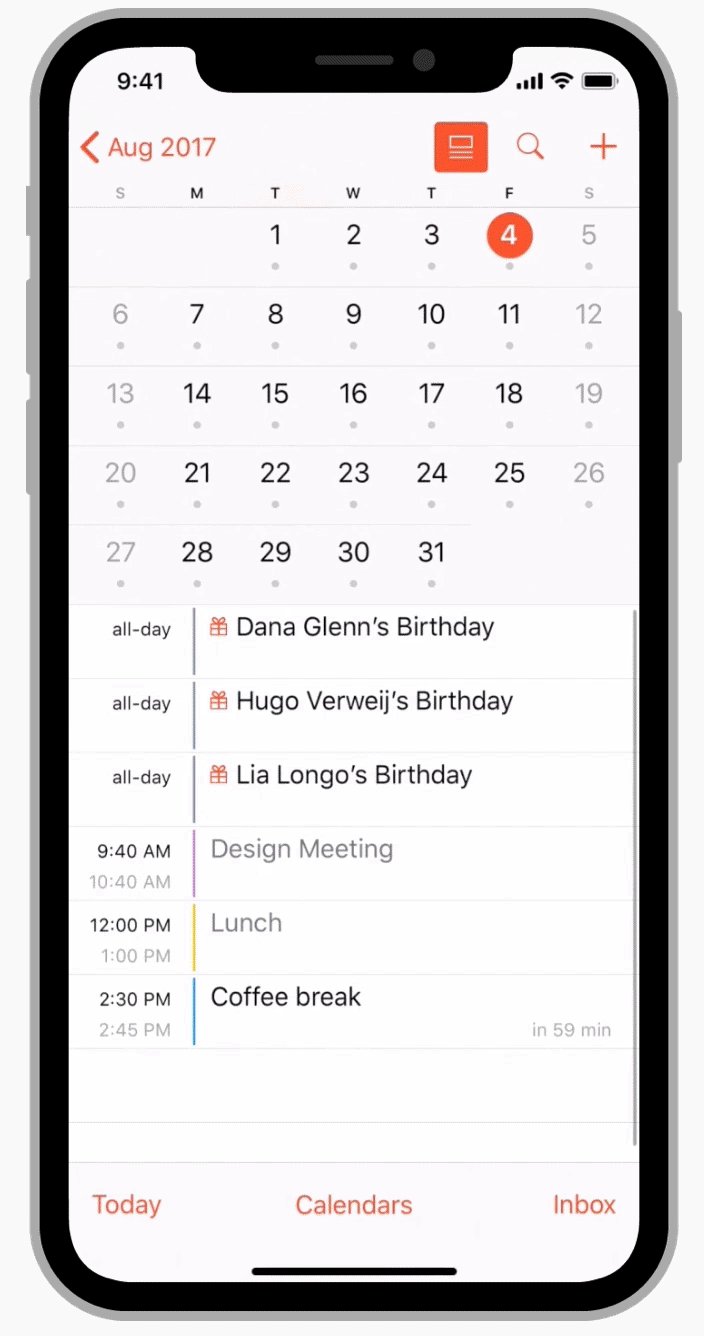
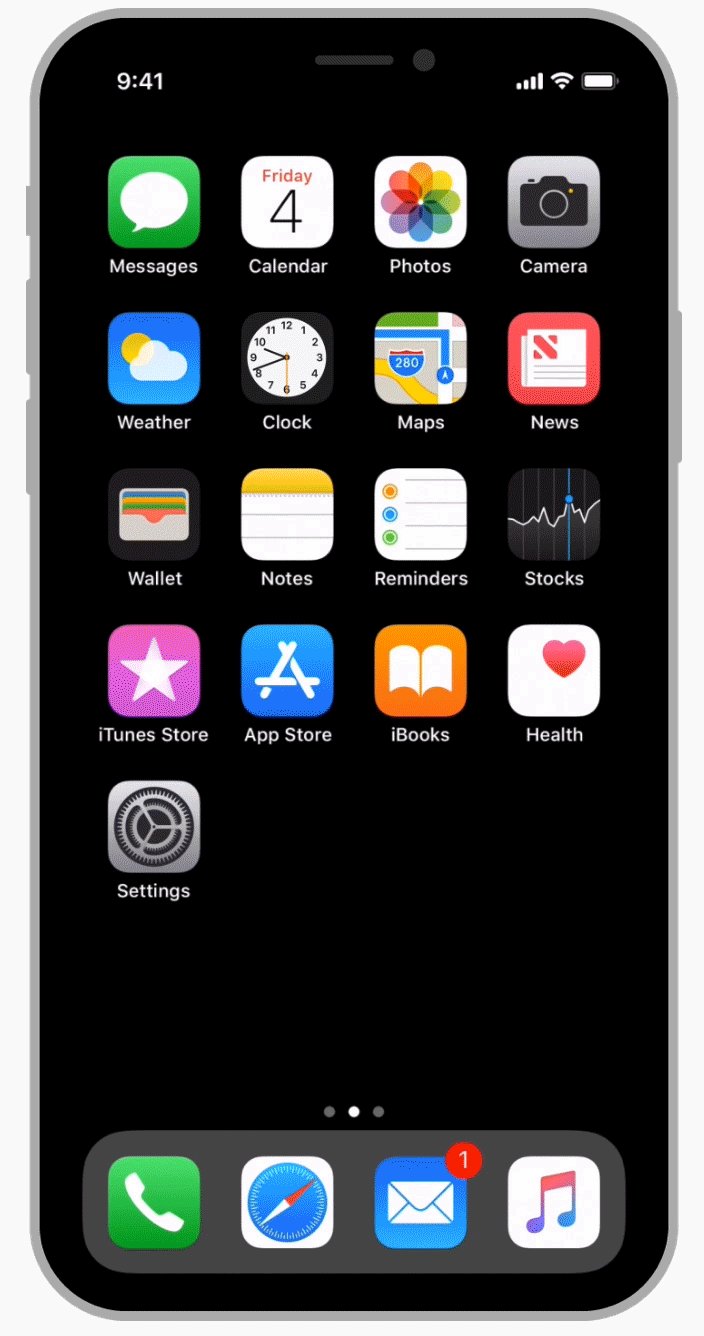
At this point Apple is known for their user experience, and animation is no exception. Think about the last Apple product you used. Did you have some, if any, issues figuring out how it worked? While user experience is a big part of their products, UX animation isn’t as noticeable as they prefer subtle animation cues. In their human interface guidelines, they include a section on animation with 4 tips:
- Use animation and motion effects judiciously
- Strive for realism and credibility
- Use consistent animation
- Make animations optional

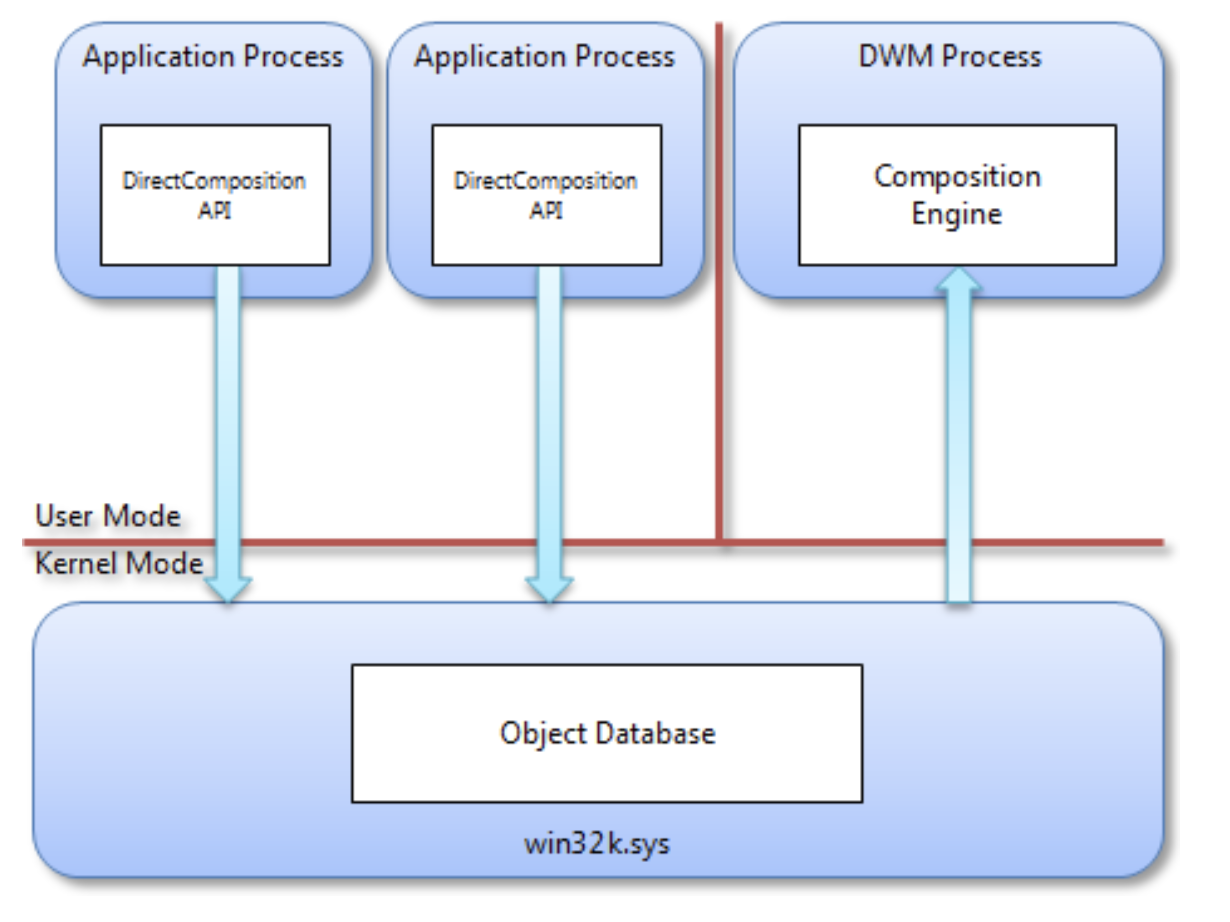
Microsoft is making gains in the digital realm of design, especially with their acquisition of LinkedIn where they've created LinkedIn Learning. Even on Microsoft’s personal site, they provide information about the animation they use with a Windows component called DirectCompostion. They state that their audience is graphics developers who know C/C++, have a solid understanding of the Component Object Model (COM), and know Windows programming. So while they are incorporating animation, it definitely has a more mathematical and well, Microsoft feel to it.

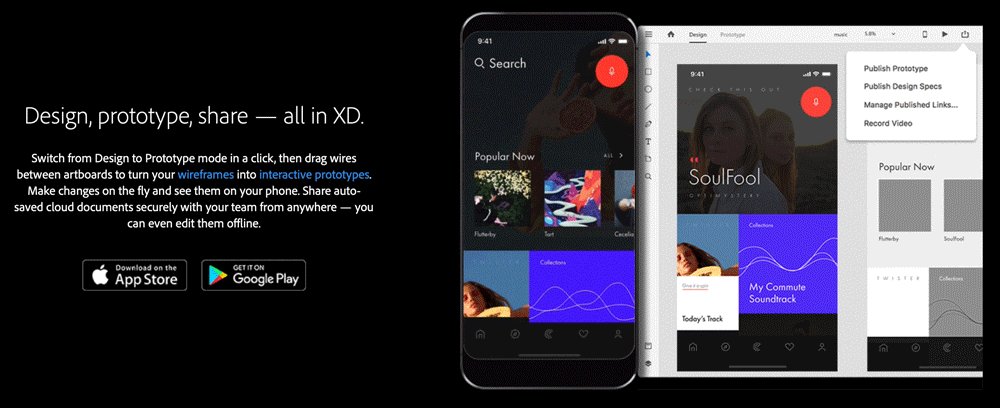
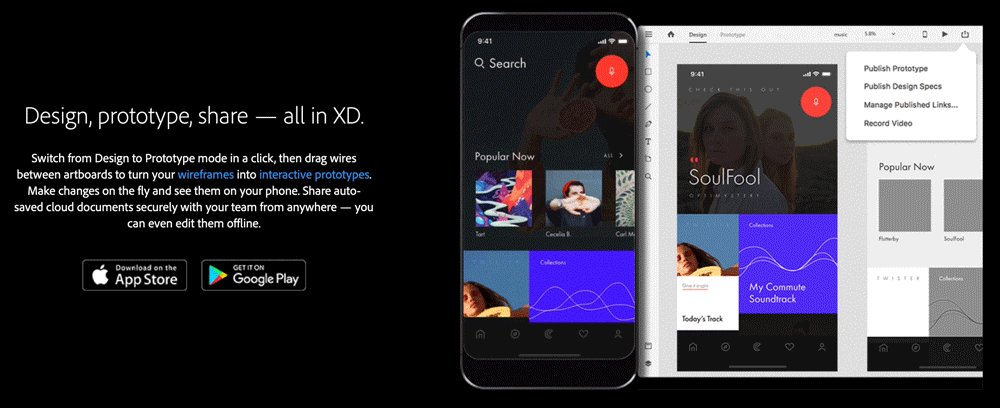
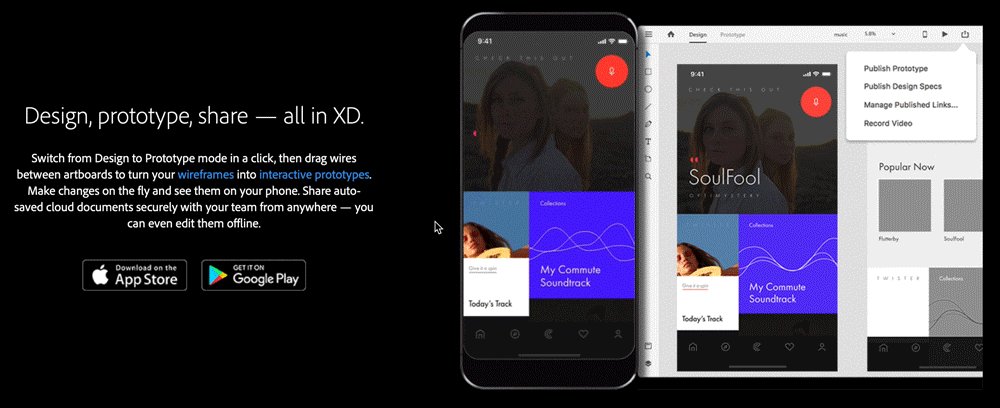
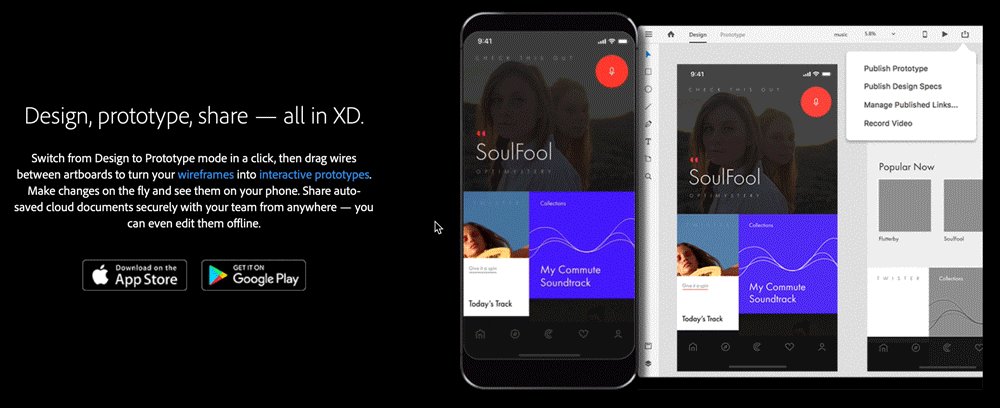
While Adobe is seen as a digital design tool, they haven’t always catered toward UX animation. With the release of XD in late 2017, they really emerged on the scene. The XD app comes with UI kits for Apple iOS, Microsoft Windows, and Google Material Design included. Incorporating all of these options shows they did their homework on which companies would likely be major players in the UX world.
Facebook definitely has increased their user experience animation. On desktop, you can hover over someone’s like button on their post and an array of emoticons pops up with a small animation for each that expresses what each emoji represents. This helps Facebook users to convey emotions beyond simply liking a post.

As mentioned above, the Google Home app was made with Airbnb’s After Effects real time library. They use it in their own app with in-app notifications, full-frame animated illustrations, and review flow. They have a whole website, airbnb.design, dedicated to resources and materials for designers. It has a similar feel to medium or designbetter.co.

Yes, they do more than just produce coffee. They recently redid their entire mobile experience in their app, and you can see the process behind it here on Dribbble from their Principal Digital Product Designer.
