
Required Readings
The readings in this section constitute our final reading assignments for this course (in place of an additional single text).
Laws of UX, Jon Yablonski
Laws of UX is a collection of the maxims and principles that designers can consider when building user interfaces.
Human Interface Guidelines, Apple
Overviews of how to design for each of Apple’s platforms. Spend 15-20 minutes exploring whatever catches your interest.
Nicely Said, Nicole Fenton and Kate Kiefer Lee
A great primer on writing for the web. For our required readings from this book, check out these two exercises (very quick to read!), and then complete them in the context of your final project for one of your learning journal entries.
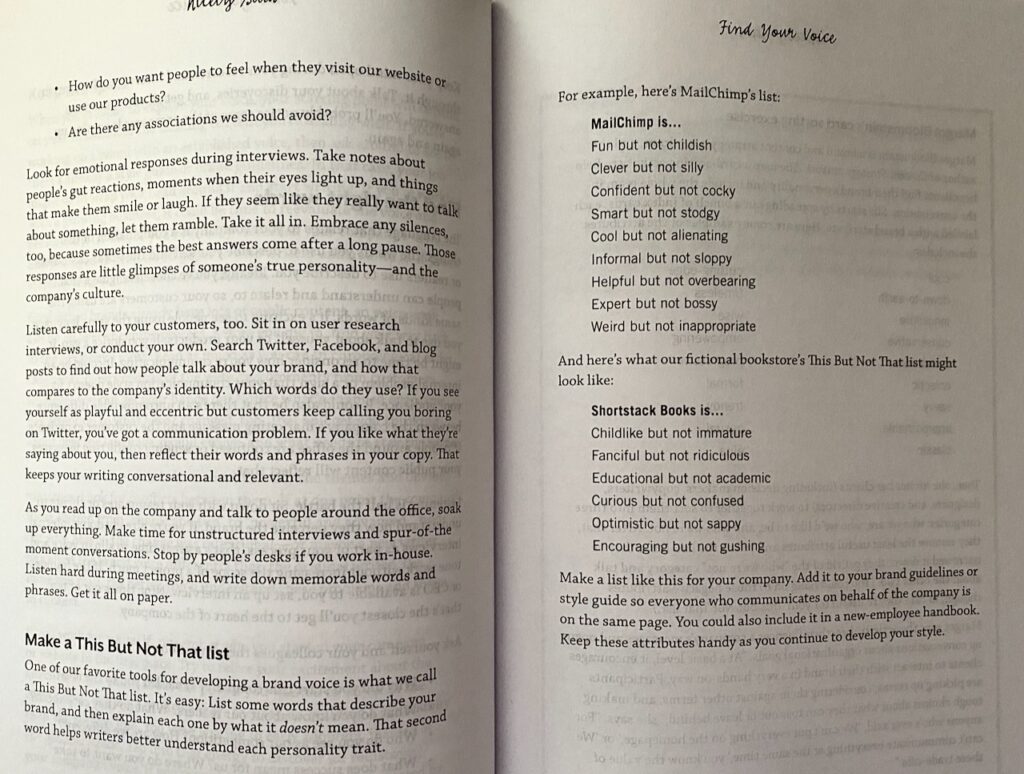
This But Not That

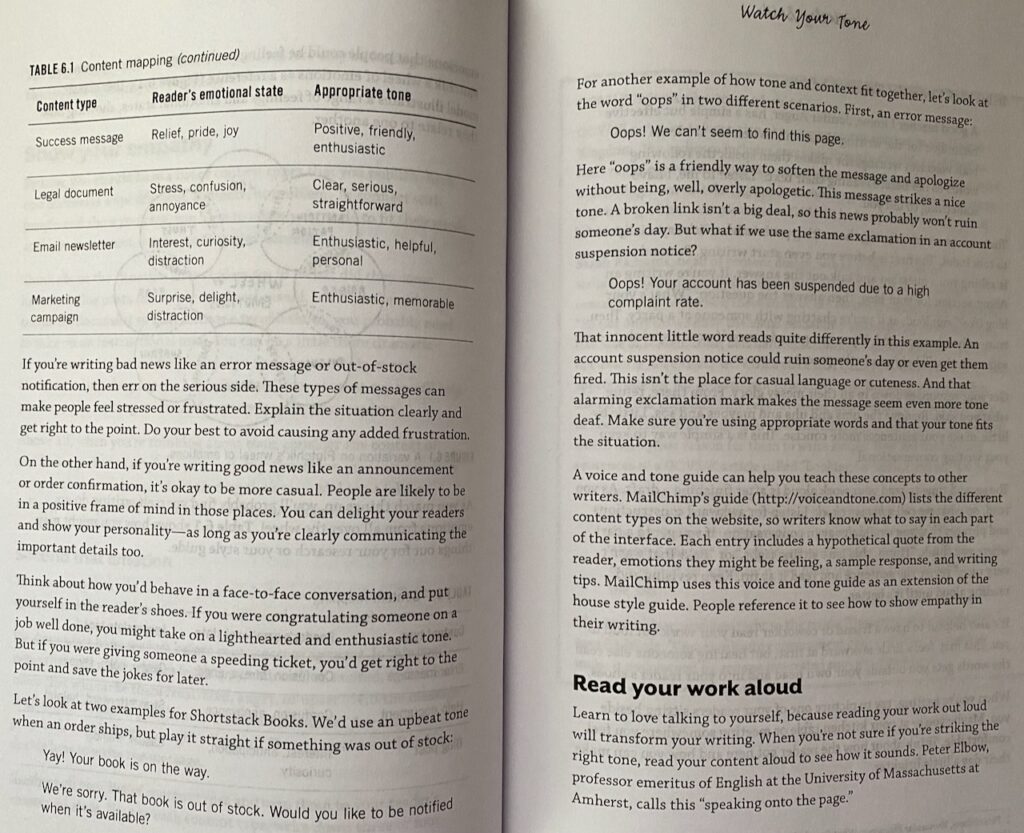
Content Type / Reader’s Emotional State / Appropriate Tone

On Icons, Oliver Reichenstein
A fantastic read getting into the kinds of considerations thoughtful designers make.
Library
These readings aren’t required for this course, but they may be helpful to you as you continue your CX learnings and practice.
Just Enough Research, Erika Hall
A great primer on modern research. Good summary slides from previous students.
The Design of Everyday Things, Revised and Expanded, Don Norman
A classic in the field that’s worth reading, but that can be a bit rambling and unclear at times.
Discussing Design, Adam Connor and Aaron Irizarry
A wonderful guide to creating a strong culture of design feedback, as well as practical tips.
Creative Selection, Ken Kocienda
An engaging read detailing the creation of the original software keyboard for the iPhone. A great peek into product design in the real world.
The Brand Gap, Marty Neumeier
A short, punchy read that offers a great overview of brand building.
UserOnboard.com
A wonderful compilation of annotated user onboarding flows. Highly recommended.
Inclusive Design, Microsoft
A great suite of resources to begin learning about inclusive design.
Design Principles
Collections of design principles from various sources.
Useful Tools
Figma 101
Figma is a wonderful, though not required, tool for prototyping digital experiences. This set of resources offer some excellent entry points to learning a new tool.
How to scan documents with the Apple Notes app
A fantastic tool for capturing paper documents. Give it a try!
Prototyping motion in Apple Keynote
Believe it or not, Apple’s Keynote application for Mac is a great animation prototyping tool. Read the above article to get a sense of how you might use it.